Définition de la CSS :before.
Le pseudo-élément CSS :before permet de spécifier qu'un "contenu CSS" sera inséré avant le contenu d'un élément (X)HTML et d'assigner à ce "contenu CSS" des propriétés CSS.
:before :identifianta:before{
content:"...";
}
identifianta:before{
color:green; font-size:12px;
}
identifiant:before{
content:url(/img/icone.gif);
width:150px; display:block;
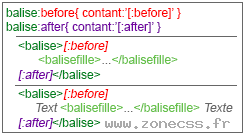
} L'insertion du contenu via pseudo-élément
L'insertion du contenu via pseudo-élément :before CSS de se fait toujours en début du contenu existant, juste après la balise de début de l'élément.
Si vous désirez insérer du contenu à la fin de contenu existant, vous devez utiliser le pseudo-élément CSS :after.
Conditions d'application de la CSS :before.
Le pseudo-élément :before CSS est utilisé avec la propriété CSS content.
Le pseudo-élément de feuille de style :before CSS ne peut pas se déclarer dans l'attribut HTML ou XHTML STYLE.
Le pseudo-élément CSS :before doit être déclaré dans une balise HTML ou XHTML STYLE.
Héritage des valeurs Css de :before.
Le contenu inséré avec la propriété CSS :before, hérite des propriétés de l'élément dans lequel il se trouve, à condition que ces dernières acceptent l'héritage.
Problème d'interprétation de :before en Css.
Le pseudo-élément de feuille de style :before en CSS2 :
- Le pseudo-élément de feuille de style
:beforeCSS pose des problèmes d'interprétation sous Internet Explorer qui ne la reconnaît pas pour les versions < 8. - Pris en charge sur FireFox 1+, Opera 4+ et Safari 4+.
- Le pseudo-élément version CSS3
::beforeest interprétée que par les versions de FireFox 1.5+, Internet Explorer 9+, Opera 7+ et Safari 4+
Evolutions de la syntaxe CSS de :before.
Le pseudo-élément CSS :before en CSS3 s'écrit avec 2 deux ":"
identifiant::before{ /* CSS 3 */}Règles de syntaxes CSS pour :before.
Comprendre l'écriture de :before
Le pseudo-élément CSS :before s'applique à tous les éléments HTML ou XHTML. Vous pouvez donc si nécessaire mettre un sélecteur devant pour conditionner la sélection, sinon les propriétés seront appliquées à l'ensemble des éléments HTML ou XHTML qui répondent à :before.
Pour schématiser, il faut imaginer que par défaut le pseudo-élément CSS :before s'écrit *:before. "*" représente la condition soit "n'importe balise" (cible tous les balises sans distinction).
Donc pour conditionner plus précisément la sélection, il faut juste remplacer "*" par un autre sélecteur qui vous permettra de distinguer l'élément que vous voulez sélectionner.
Ce sélecteur doit être unique (classe, id, balise ou pseudo-classe) ou multiple à condition de ne pas contenir d'espace entre chaque sélecteur, sinon on passe dans le cas d'un chemin de sélection pour sélectionner le parent (vous comprendrez mieux avec les exemples qui suivent).
P:before{
/* Propriétés CSS assignées à toutes les balises P */
}
.regle:before{
/* Propriétés CSS assignées à toutes les balises ayant comme classe "regle" */
}
:disabled:before{
/* Propriétés CSS assignées à toutes les balises qui correspondent à la règle :disabled */
}Maintenant, vous pouvez être plus précis pour cibler l'élément parent dans lequel vous voulez cibler, en mettant un chemin de sélection devant :
.identifant p:before{
/* Propriétés CSS assignées à à toutes les balises P et dont le parent direct ou indirect a la classe "identifant" */
}
.identifant .regle:before{
/* Propriétés CSS assignées àtoutes les balises ayant comme classe "regle" et dont le parent direct ou indirect a la classe "identifant" */
}
.identifant disabled:before{
/* Propriétés CSS assignées à toutes les balises qui correspondent à la règle :disabled et dont le parent direct ou indirect a la classe "identifant" */
}Compatibilités navigateurs du sélecteur :before
- Détails des versions de la CSS :before
- Sélecteur
:beforeest compatible avec CSS2 et plus. - Sélecteur
:beforeest compatible avec CSS3 et plus.
Votre avis sur la définition :before en CSS
Votez pour la définition CSS :before
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.1 / 5 - 22
votes
Cliquez sur une étoile pour voter.