Introduction aux propriétés d'un élément
Les principales propriétés d'un élément
Un élément (X)HTML est représenté par une balise HTML, il est composé de plusieurs parties : - la zone de contenu (en gris sur l'image)
- la zone de contenu (en gris sur l'image)
- les marges intérieures (en bleu sur l'image)
- les bordures Css (en rouge sur l'image)
- les marges extérieures (en vers sur l'image)
Un élément (X)HTML peut avoir une taille spécifiée : Un élément (X)HTML peut avoir une taille spécifiée à condition que l'élément soit de type "block" ("
Un élément (X)HTML peut avoir une taille spécifiée à condition que l'élément soit de type "block" ("block", "list-item", "table", "flex" ou "inline-block").
Par défaut, chaque élément à un type. Vous pouvez si vous le désirez, modifier le type de l'élément selon les besoins grâce à la propriété Css display.
Pour spécifier une taille, vous devez utiliser la propriété Css width et la propriété Css height
Le type de l'élément
Le type dit inline ou en-ligne
Les éléments dits de type inline ou "en-ligne" sont placées horizontalement, l'un après l'autre, en commençant en haut de leur bloc conteneur.
Chaque élément dit inline ou "en-ligne" est composé d'une ou de "boîtes de ligne" qui correspondent à une ligne.
La largeur élément de type "en-ligne" ne pouvant excéder celle d'une "boîte de ligne", celles qui sont trop longues sont découpées en plusieurs boîtes qui sont réparties sur plusieurs "boîtes de ligne" empilées verticalement. Ces "boîtes de ligne" s'empilent les unes sur les autres, sans séparation entre elles, et elles ne se chevauchent jamais.
Ainsi, un paragraphe consiste en un empilement vertical de "boîtes de ligne".
Un élément dit "en-ligne" ou inline ne provoque pas de retour à la ligne comme te type block.
Un élément "en-ligne" ou inline a :
-
margin-leftetmargin-rightont la valeur de0. -
heightetwidthont la valeur deauto.
Exemple de valeur de display par défaut par balise
Le type dit block ou bloc
Les éléments dits de type block ou "bloc" sont placées l'un après l'autre, verticalement, en commençant en haut du bloc conteneur.
Les propriétés de marge régissent la distance verticale entre deux éléments successifs et les marges verticales de deux boîtes de bloc adjacentes fusionnent.
En contexte bloc, le bord externe gauche de chaque boîte touche le bord gauche de son bloc conteneur mais est inversé suivant la valeur de direction.
En CSS 2.2 et 3 est introduit la notion de inline-*.
C'est à dire qu'ils ont un comportement de type "en-ligne" et leur contenu de type *.
Dans notre cas c'est un inline-block qui nous intéresse.
L'élément ayant un display : inline-block est dit de type "bloc" ou block.
C'est-à-dire, que l'élément à un comportement de type inline ou "en-ligne", mais que son contenu a un formatage de type block : taille, marge, etc ...
Exemple de valeur de display par défaut par balise
Comment modifier les marges extérieures en Css?
Modifier les marges externes grâce aux feuilles de style Css
 La marge externe se situe à l'extérieur de la bordure et représente l'espace entre la bordure de l'élément et la bordure des éléments adjacents pour les espaces verticaux et représente l'espace entre la bordure de l'élément et la marge extérieure des éléments adjacents pour les espaces horizontaux. Par défaut, il n'y a pas de marge externe, cependant certain éléments peuvent en avoir comme par exemple la balise
La marge externe se situe à l'extérieur de la bordure et représente l'espace entre la bordure de l'élément et la bordure des éléments adjacents pour les espaces verticaux et représente l'espace entre la bordure de l'élément et la marge extérieure des éléments adjacents pour les espaces horizontaux. Par défaut, il n'y a pas de marge externe, cependant certain éléments peuvent en avoir comme par exemple la balise P.
Pour appliquer une marge externe, vous devez utiliser les propriétés Css de types margin. Les marges externes peuvent être précisées individuellement.
Sachez que les marges externes verticales fusionnent entre elles, vous trouverez plus de détails sur les marges externes dans le cours qui leurs est réservées.
margin : 5emVoir des exemples de changement de marges extérieures d'un élément en Css
Comment modifier les marges du texte en Css?
Modifier les marges du texte grâce aux feuilles de style Css
 La marge intérieure correspond à l'espace entre la zone de contenu et la bordure spécifiée par la propriété Css
La marge intérieure correspond à l'espace entre la zone de contenu et la bordure spécifiée par la propriété Css border. Par défaut, il n'y a pas de marge intérieure, cependant certain éléments peuvent en avoir comme par exemple la balise OL.
Cet espace intérieur est spécifié avec la propriété Css padding. Les marges intérieures peuvent être précisées individuellement.
Vous trouverez plus de détails sur les marges intérieures dans le cours qui leurs est réservées.
padding : 5emVoir des exemples de changement de marges intérieures d'un élément en Css
Comment mettre une bordure Css?
Mettre une bordure grâce aux feuilles de style Css
 Les bordures se situent entre les marges intérieures spécifiées par la propriété Css
Les bordures se situent entre les marges intérieures spécifiées par la propriété Css padding et les marges extérieures spécifiées par la propriété Css margin. Par défaut, il n'y a pas de bordure Css.
Pour appliquer une bordure sur un élément, vous devez utiliser les propriétés Css de type border. Les bordures sont au nombre de quatres et peuvent être précisées individuellement.
Une Faq est spécialement dédiée aux bordures Css.
border : 1px solid redComment modifier la taille à un élément en Css?
Spécifier la taille d'un élément grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css spécifier une hauteur avec la propriété Css
Vous pouvez en feuille de style Css spécifier une hauteur avec la propriété Css height et une longueur avec la propriété Css width pour n'importe quelle balise HTML ou XHTML a condition qu'elle soit de type "block". Il faut savoir aussi que par défaut, l'épaisseur de la bordure et la marge intérieure ne font pas parties de la taille que vous spécifiez. Seule la propriété Css box-sizing permet de modifier l'inclusion ou l'exclusion de l'épaisseur de la bordure et la marge intérieure dans la taille spécifiée.
width : 150px;
height : 20px;Spécifier une taille minimale ou maximale à un élément
Vous pouvez aussi en feuille de style Css spécifier une taille minimale avec la propriété Css min-height ou min-width et aussi spécifier une taille maximale avec la propriété CSS max-height ou max-width.
min-width : 150px;
max-width : 350px;
min-height : 20px;
max-height : 120px;Vous pouvez gérer le dépassement de votre contenu de votre élément avec l'overflow.
Comment changer le type d'une balise en Css?
Modifier le type d'une balise grâce aux feuilles de style Css
Chaque élément a par défaut un type qui spécifie son "comportement d'affichage". Vous pouvez en feuille de style Css changer ce comportement d'affichage, pour cela vous devez utiliser la propriété Css display. Sachez aussi que display Css permet aussi de cacher un élément.
Voir un exemple de changement de type d'un élément en Css
display : block;
display : inline-block;
display : table;Comment gérer les dépassements de contenu en Css?
Afficher d'une barre de défilement lors de dépassement de contenu
Lors d'un dépassement de contenu, vous avez plusieurs options qui seront gérées par la propriété Css overflow :
- laisser le contenu dépasser,
- cacher le contenu qui dépasse,
- afficher une barre de défilement ou scrollbarre.
overflow : visible;
overflow : hidden;
overflow : auto;Modifier la césure du texte en Css
Il existe plusieurs propriétés Css qui permettent de gérer les césures de textes. Une Faq est spécialement dédiée césures de textes.
Comment modifier le curseur en Css?
Changer le curseur grâce aux feuilles de style Css
Chaque élément a son curseur par défaut, par exemple le lien a un curseur de type pointer, le texte a un type text, etc... Cependant, vous pouvez changer le type de curseur affiché, grâce à la propriété Css cursor.
cursor : help;
cursor : pointer;Comment changer l'aspect au survol en Css?
Modifier l'aspect au survol en Css
Pour changer les propriétés d'un élément au survol du curseur, vous devez utiliser la pseudo-classes Css :hover.
selecteur:hover{
/* Propriétés Css */
}Voir un exemple changement propriété au survol du curseur en Css
Comment changer l'aspect au focus en Css?
Modifier l'aspect au focus en Css
Tous les éléments n'acceptent pas le focus, en règle générale seuls les éléments natifs nécessitant des actions l'accepte comme par exemple input, button.
Pour changer les propriétés d'un élément au focus, vous devez utiliser la pseudo-classes Css :focus. Pour les éléments qui n'acceptent pas le focus par défaut, il faut ajouter un attribut tabindex à la valeur 0.
Pour information, si vous mettez l'attribut tabindex à la valeur -1, alors l'élément n'acceptera plus le focus.
selecteur:focus{
/* Propriétés Css */
}Comment ajouter un enfant au contenu d'une balise?
Activer les deux enfants virtuels d'un contenu de balise
 Toutes les balises qui ne sont pas des éléments remplacés (Ex d'éléments remplacés :
Toutes les balises qui ne sont pas des éléments remplacés (Ex d'éléments remplacés : img, video, input ou br, ...) ont un enfant "virtuel" en début de contenu et un enfant "virtuel" en début de contenu.
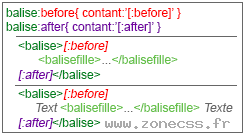
Ces enfants "virtuels" sont ciblés avec le pseudo-élément CSS :before ou :after. Ils acceptent les mêmes propriétés Css qu'un élément normal.
Pour que l'enfant "virtuel" soit actif, le pseudo-élément CSS doit avoir une propriété content déclarée au minimum à vide soit content : ''.
Grâce à la propriété Css content vous pourrez ajouter du texte, une image, insérer une incrémentation, des guillemets ou récupérer la valeur d'un attribut de la balise.
Ajouter un enfant à la fin du contenu d'une balise
L'enfant "virtuel" de fin de contenu est ciblé avec le pseudo-élément CSS :after. Vous pouvez lui assigner les mêmes propriétés Css qu'un élément normal.
Voir un exemple d'utilisation de :after
selecteur:after{
display : block;
width : 32px;
color : green;
border : 1px solid red;
content : 'insérer du texte en Css';
}Si les caractères accentués ou spéciaux ne sont pas interprétés correctement, utilisez leur code hexadécimal pour le Css.
Ajouter un enfant au début contenu d'une balise
L'enfant "virtuel" du début de contenu est ciblé avec le pseudo-élément CSS :before. Vous pouvez lui assigner les mêmes propriétés Css qu'un élément normal.
Voir un exemple d'utilisation de :before
selecteur:after{
display : inline;
padding : 2px;
color : green;
border : 1px solid green;
content : 'insérer du texte Css';
}Si les caractères accentués ou spéciaux ne sont pas interprétés correctement, utilisez leur code hexadécimal pour le Css.