Exemple de code du sélecteur CSS :enabled.
<style>
.border{ border:1px solid red }
.cacher{ display:none }
.hidden{ visibility:hidden }
form *:enabled{ border:1px solid green; visibility:visible }
form .hidden *:enabled{ display:inline-block }
</style>
<form>
<span class="border">Du texte</span><br>
<a href="?" class="border">Du texte</a><br>
<fieldset disabled="disabled" >
<legend>fieldset</legend>
<input type="text" class="border" value="Champ non actif">
<br>
<input type="text" class="border" value="Champ non actif" >
</fieldset>
<fieldset class="hidden">
<legend>fieldset hidden</legend>
<input type="text" class="border" value="Champ non actif">
<br>
<input type="text" class="cacher border" value="display:none" >
</fieldset>
<fieldset>
<legend>input type="text"</legend>
<input disabled="disabled" type="text" class="border" value="Champ non actif">
<br>
<input type="text" class="border" value="Champ actif" >
</fieldset>
<fieldset>
<legend>Display</legend>
<textarea disabled="disabled" class="border" >non actif</textarea>
<br>
<textarea class="border">actif</textarea>
</fieldset>
<fieldset>
<legend>select</legend>
<select disabled="disabled" class="border">
<option>non actif</option>
<option>-</option>
</select>
<br>
<select class="border">
<option>actif</option>
<option>-</option>
</select>
</fieldset>
<fieldset>
<legend>button</legend>
<button disabled="disabled" class="border">non actif</button>
<br>
<button class="border">actif</button>
</fieldset>
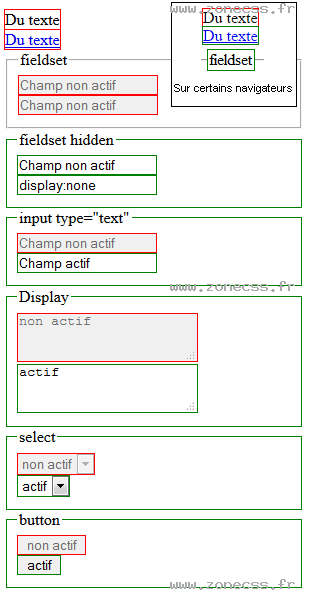
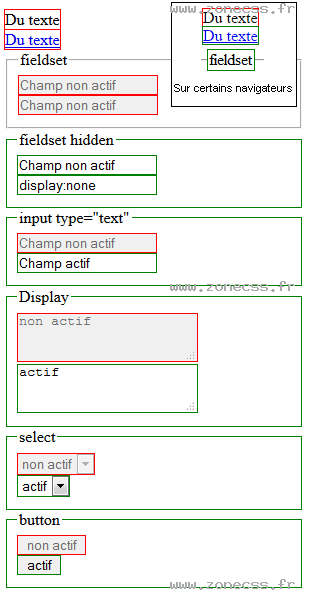
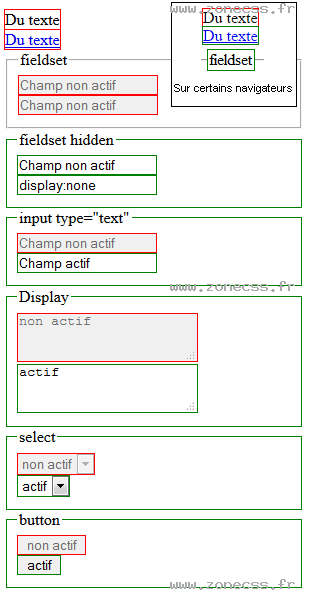
</form>Interprétation du code du sélecteur :enabled CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS :enabled (copie d'écran).