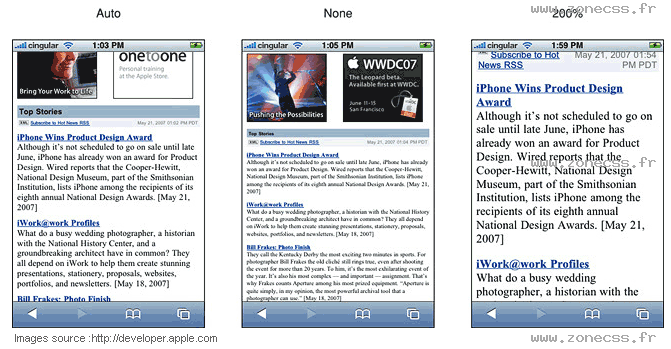
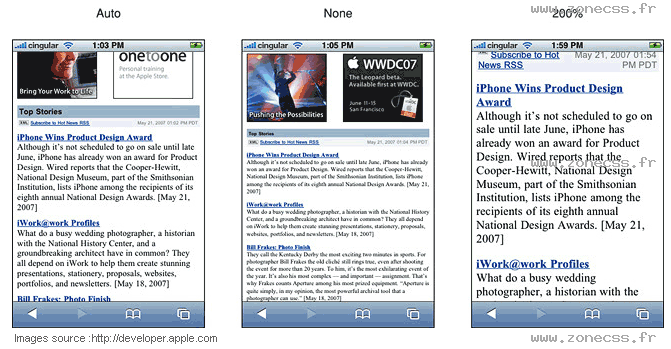
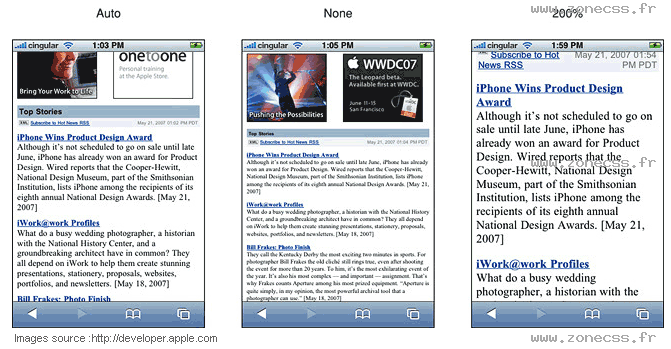
Exemple de code de la propriété CSS -webkit-text-size-adjust.
.identifiant{-webkit-text-size-adjust:none; }
<div style="-webkit-text-size-adjust:none">Propriété -webkit-text-size-adjust : none css</div>
.identifiant{-webkit-text-size-adjust:auto; }
<div style="-webkit-text-size-adjust:auto">Propriété -webkit-text-size-adjust : auto css</div>
.identifiant{-webkit-text-size-adjust:200%; }
<div style="-webkit-text-size-adjust:200%">Propriété -webkit-text-size-adjust : 200% css</div>Interprétation du code de la propriété -webkit-text-size-adjust CSS par votre navigateur.
.identifiant{-webkit-text-size-adjust:none;}
Propriété -webkit-text-size-adjust : none css
.identifiant{-webkit-text-size-adjust:auto;}
Propriété -webkit-text-size-adjust : auto css
.identifiant{-webkit-text-size-adjust:200%;}
Propriété -webkit-text-size-adjust : 200% css
Interprétation normale du code de la propriété CSS -webkit-text-size-adjust (copie d'écran).