
<style>
.exemple-flex-item-1{ -webkit-box-ordinal-group : 1; }
.exemple-flex-item-2{ -webkit-box-ordinal-group : 0; }
.exemple-flex-item-3{ -webkit-box-ordinal-group : 3; }
.exemple-flex-container-col,
.exemple-flex-container-row { -webkit-box-orient : horizontal ; display : -webkit-box; -webkit-box-direction : normal; width:400px; border-color:#666;
-webkit-box-flex: none;
}
.exemple-flex-container-col { -webkit-box-orient : vertical ; border-color:#2a712a; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; margin:0; display :block; -webkit-box-flex : 1}
</style>
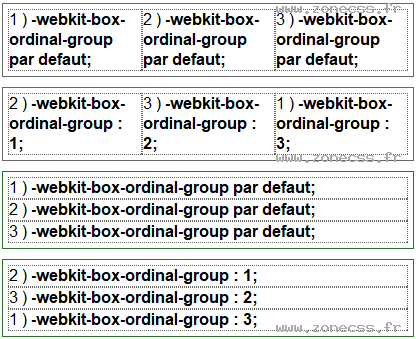
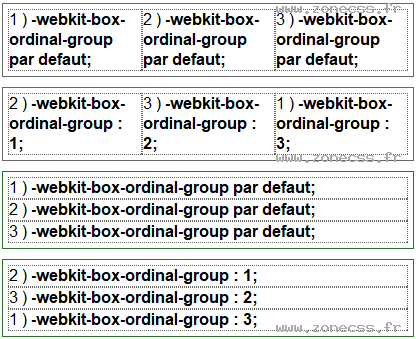
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>-webkit-box-ordinal-group par defaut; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-ordinal-group par defaut; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-ordinal-group par defaut; </b></span>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item exemple-flex-item-3">1 ) <b>-webkit-box-ordinal-group : 3; </b></div>
<p class="exemple-flex-item exemple-flex-item-1">2 ) <b>-webkit-box-ordinal-group : 1; </b></p>
<span class="exemple-flex-item exemple-flex-item-2">3 ) <b>-webkit-box-ordinal-group : 2; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>-webkit-box-ordinal-group par defaut; </b></div>
<p class="exemple-flex-item">2 ) <b>-webkit-box-ordinal-group par defaut; </b></p>
<span class="exemple-flex-item">3 ) <b>-webkit-box-ordinal-group par defaut; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item exemple-flex-item-3">1 ) <b>-webkit-box-ordinal-group : 3; </b></div>
<p class="exemple-flex-item exemple-flex-item-1">2 ) <b>-webkit-box-ordinal-group : 1; </b></p>
<span class="exemple-flex-item exemple-flex-item-2">3 ) <b>-webkit-box-ordinal-group : 2; </b></span>
</div>2 ) -webkit-box-ordinal-group par defaut;
3 ) -webkit-box-ordinal-group par defaut;2 ) -webkit-box-ordinal-group : 1;
3 ) -webkit-box-ordinal-group : 2;2 ) -webkit-box-ordinal-group par defaut;
3 ) -webkit-box-ordinal-group par defaut;2 ) -webkit-box-ordinal-group : 1;
3 ) -webkit-box-ordinal-group : 2;