Exemple de code de la règle CSS @supports{}.
<style>
.text-exemple{ color : #b62700; font-weight : normal; }
@supports (color: #fff) { /* vrai */
.supports-1-0{ color : #3c8e13; font-weight : bold; }
}
@supports (transform : inconnu ) { /* faux */
.supports-1-1{ color : #3c8e13; font-weight : bold; }
}
@supports not (color: #fff) { /* faux */
.supports-1-2{ color : #3c8e13; font-weight : bold; }
}
@supports not (transform : inconnu ) { /* vrai */
.supports-1-3{ color : #3c8e13; font-weight : bold; }
}
@supports (color: #fff) and (font-size : 1px) { /* vrai */
.supports-2-0{ color : #3c8e13; font-weight : bold; }
}
@supports (color: inconnu) and (font-size : 1px) { /* faux */
.supports-2-1{ color : #3c8e13; font-weight : bold; }
}
@supports (color: inconnu) or (font-size : 1px) { /* vrai */
.supports-3-0{ color : #3c8e13; font-weight : bold; }
}
@supports (color: inconnu) or (font-size : inconnu) { /* faux */
.supports-3-1{ color : #3c8e13; font-weight : bold; }
}
@supports ((color: inconnu) or (font-size : 1px)) and (font-weight : bold) { /* vrai */
.supports-4-0{ color : #3c8e13; font-weight : bold; }
}
@supports ((color: #fff) or (font-size : 1px)) and (font-weight : inconnu) { /* faux */
.supports-4-1{ color : #3c8e13; font-weight : bold; }
}
@supports ((color: inconnu) or (font-size : 1px)) and (not (font-weight : inconnu)) { /* vrai */
.supports-5-0{ color : #3c8e13; font-weight : bold; }
}
@supports ((color: #fff) or (font-size : 1px)) and (not (font-weight : bold)) { /* faux */
.supports-5-1{ color : #3c8e13; font-weight : bold; }
}
.exemple{ border : 1px solid #666; margin : 5px; padding : 5px; }
</style>
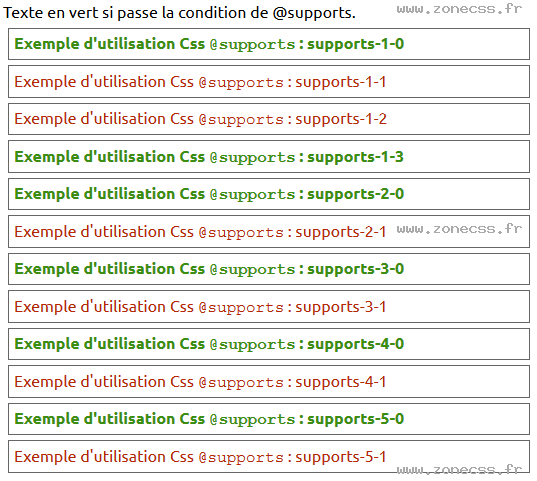
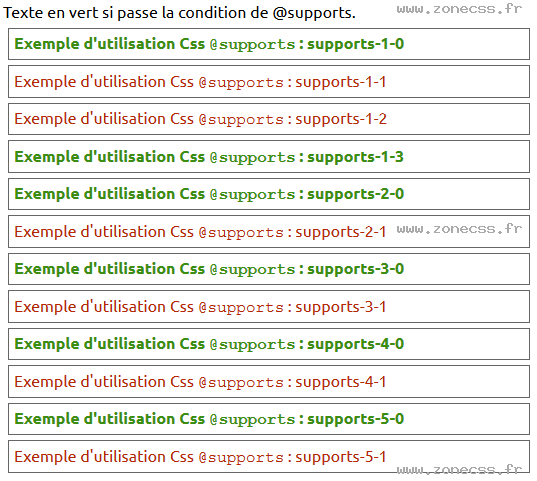
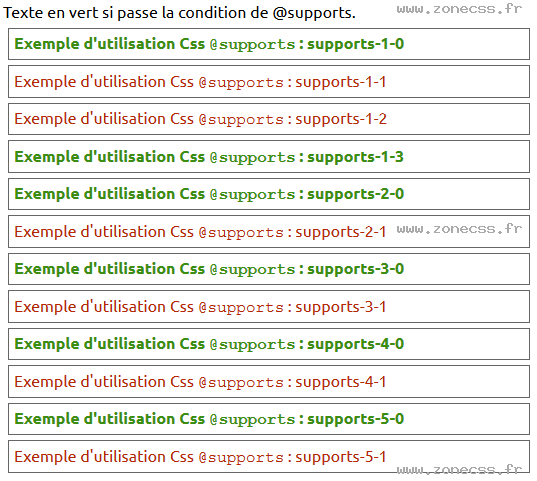
Texte en vert si passe la condition de @supports.
<div class="exemple"><span class="text-exemple supports-1-0">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-1-0
</span></div>
<div class="exemple"><span class="text-exemple supports-1-1">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-1-1
</span></div>
<div class="exemple"><span class="text-exemple supports-1-2">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-1-2
</span></div>
<div class="exemple"><span class="text-exemple supports-1-3">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-1-3
</span></div>
<div class="exemple"><span class="text-exemple supports-2-0">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-2-0
</span></div>
<div class="exemple"><span class="text-exemple supports-2-1">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-2-1
</span></div>
<div class="exemple"><span class="text-exemple supports-3-0">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-3-0
</span></div>
<div class="exemple"><span class="text-exemple supports-3-1">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-3-1
</span></div>
<div class="exemple"><span class="text-exemple supports-4-0">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-4-0
</span></div>
<div class="exemple"><span class="text-exemple supports-4-1">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-4-1
</span></div>
<div class="exemple"><span class="text-exemple supports-5-0">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-5-0
</span></div>
<div class="exemple"><span class="text-exemple supports-5-1">
<span>Exemple d'utilisation Css </span><code>@supports</code> : supports-5-1
</span></div>
Interprétation du code de la règle @supports{} CSS par votre navigateur.
Texte en vert si passe la condition de @supports.
Exemple d'utilisation Css @supports : supports-1-0
Exemple d'utilisation Css @supports : supports-1-1
Exemple d'utilisation Css @supports : supports-1-2
Exemple d'utilisation Css @supports : supports-1-3
Exemple d'utilisation Css @supports : supports-2-0
Exemple d'utilisation Css @supports : supports-2-1
Exemple d'utilisation Css @supports : supports-3-0
Exemple d'utilisation Css @supports : supports-3-1
Exemple d'utilisation Css @supports : supports-4-0
Exemple d'utilisation Css @supports : supports-4-1
Exemple d'utilisation Css @supports : supports-5-0
Exemple d'utilisation Css @supports : supports-5-1
Interprétation normale du code de la règle CSS @supports{} (copie d'écran).