Exemple de code de la fonction CSS skewX().
<style type="text/css">
.skewX_a{
-webkit-transform : skewX(30deg);
-moz-transform : skewX(30deg);
-ms-transform : skewX(30deg);
-o-transform : skewX(30deg);
transform : skewX(30deg);
}
.skewX_aa{
-webkit-transform-origin : -10px -10px;
-moz-transform-origin : -10px -10px;
-ms-transform-origin : -10px -10px;
-o-transform-origin : -10px -10px;
transform-origin : -10px -10px;
-webkit-transform : skewX(30deg);
-moz-transform : skewX(30deg);
-ms-transform : skewX(30deg);
-o-transform : skewX(30deg);
transform : skewX(30deg);
}
.skewX_b{
-webkit-transform : skewX(-30deg);
-moz-transform : skewX(-30deg);
-ms-transform : skewX(-30deg);
-o-transform : skewX(-30deg);
transform : skewX(-30deg);
}
.skewX_c{
-webkit-transform : skewX(33grad);
-moz-transform : skewX(33grad);
-ms-transform : skewX(33grad);
-o-transform : skewX(33grad);
transform : skewX(33grad);
}
.skewX_d{
position:absolute; right:0; bottom:0;
-webkit-transform : skewX(30deg);
-moz-transform : skewX(30deg);
-ms-transform : skewX(30deg);
-o-transform : skewX(30deg);
transform : skewX(30deg);
}
</style>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skewX_a" style="height:50px; width:50px; border:1px solid red; ">skewX()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skewX_aa" style="height:50px; width:50px; border:1px solid red; ">skewX()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skewX_b" style="height:50px; width:50px; border:1px solid red; ">skewX()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; ">
<div class="skewX_c" style="height:50px; width:50px; border:1px solid red; ">skewX()</div>
</div>
<div style="height:100px; width:100px; border:1px solid blue; margin-left:50px; position:relative">
<div class="skewX_d" style="height:50px; width:50px; border:1px solid red; ">skewX()</div>
</div>
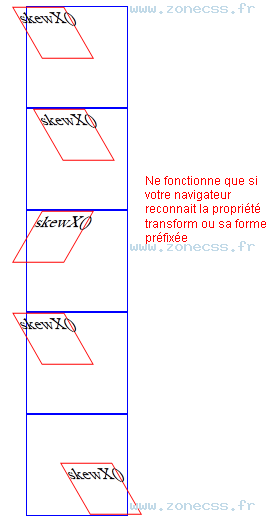
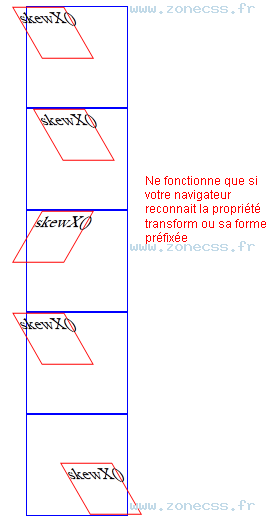
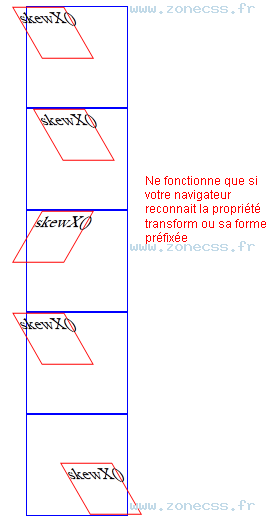
Interprétation du code de la fonction skewX() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS skewX() (copie d'écran).