<style>
.none{ scroll-snap-type: none }
.y-mandatory{ scroll-snap-type: y mandatory }
.x-mandatory{ scroll-snap-type: x mandatory }
.both-mandatory{ scroll-snap-type: both mandatory }
.inline-mandatory{ scroll-snap-type: inline mandatory }
.block-mandatory{ scroll-snap-type: block mandatory }
.y-proximity{ scroll-snap-type: y proximity }
.x-proximity{ scroll-snap-type: x proximity }
.both-proximity{ scroll-snap-type: both proximity }
.inline-proximity{ scroll-snap-type: inline proximity }
.block-proximity{ scroll-snap-type: block proximity }
.exemple > div {
overflow: auto;
border:1px solid green;
background-color:lightcyan;
margin-bottom:10px;
width:200px; height: 200px;
white-space : nowrap;
scroll-snap-stop :always ;
}
.exemple > div > span {
scroll-snap-align: start;
text-align: center;
font-size: 2rem;
line-height: 150px;
margin-bottom:20px; margin-right:20px;
border:5px dotted grey;
background-color:#fff;
width:200px; height: 200px;
display:inline-block;
}
.vertical-lr{writing-mode : vertical-lr; }
.exemple > span {display:block; }
.exemple{display:inline-block; margin-right:10px; max-width:230px; width:230px; }
</style>
<div class="groupe-exemple">
<div class="exemple">
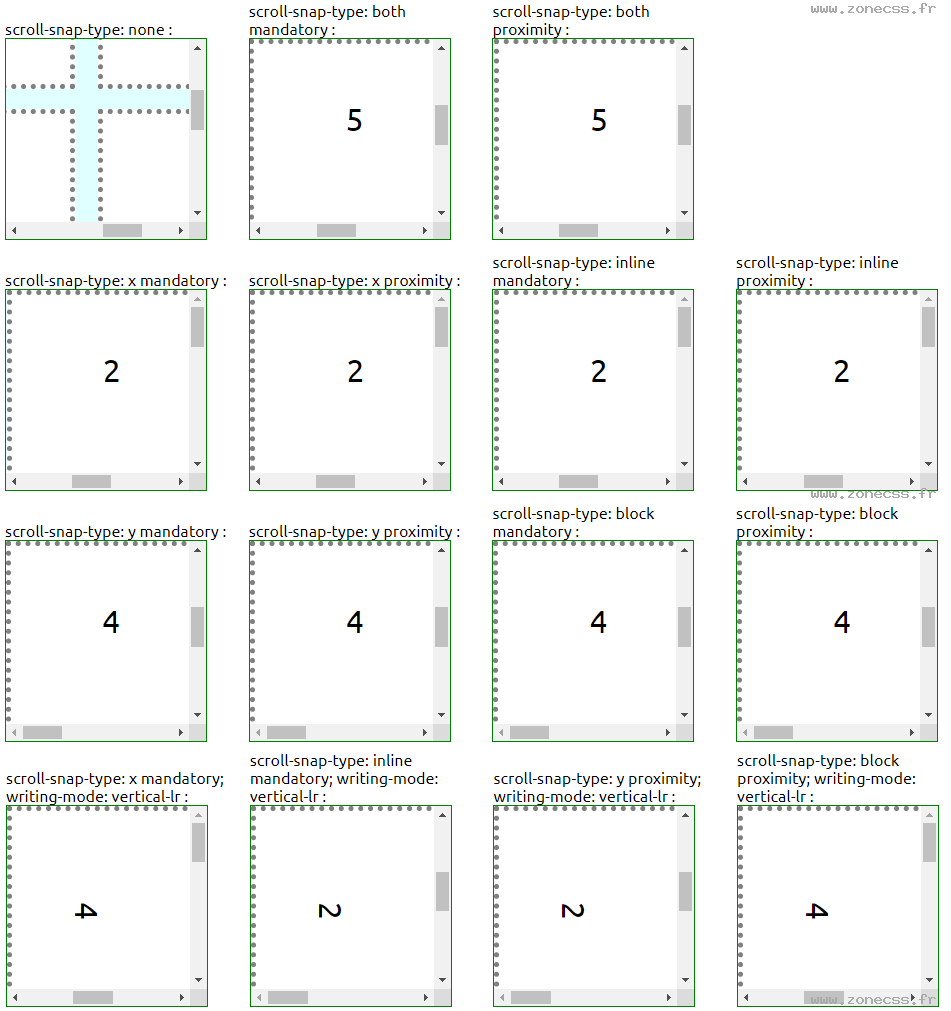
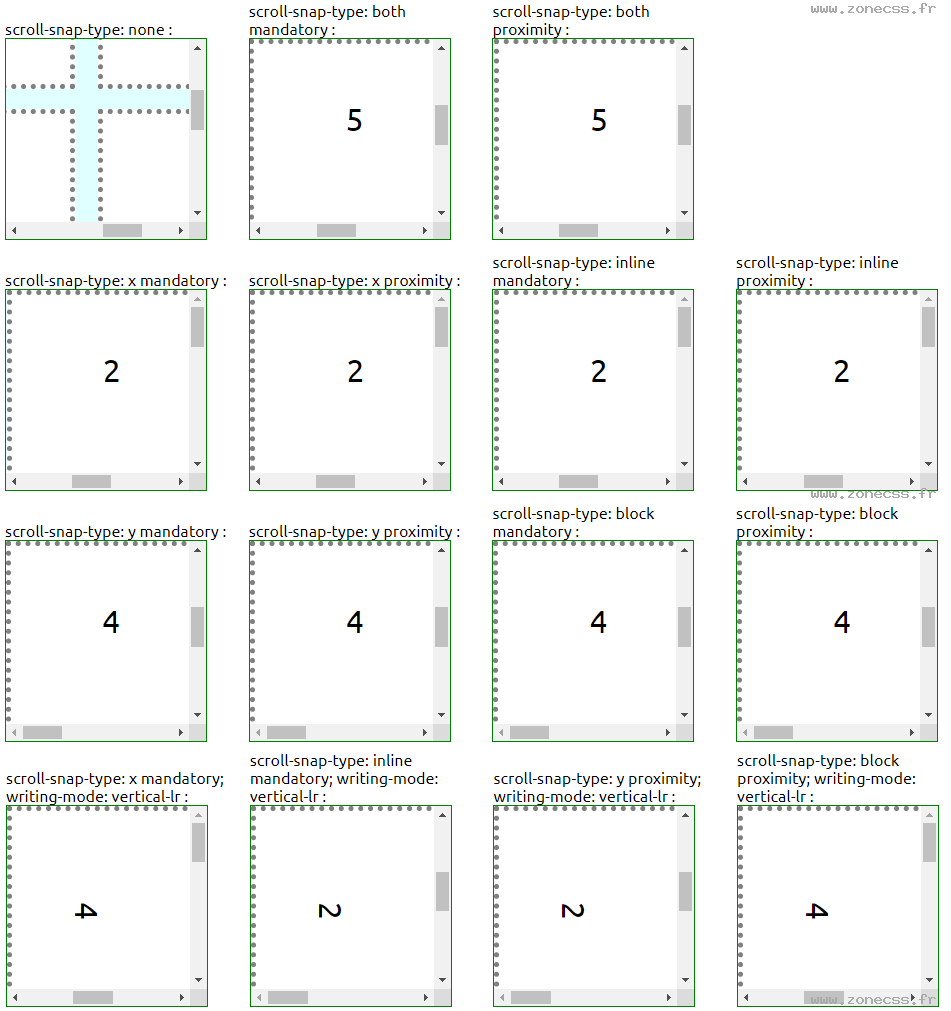
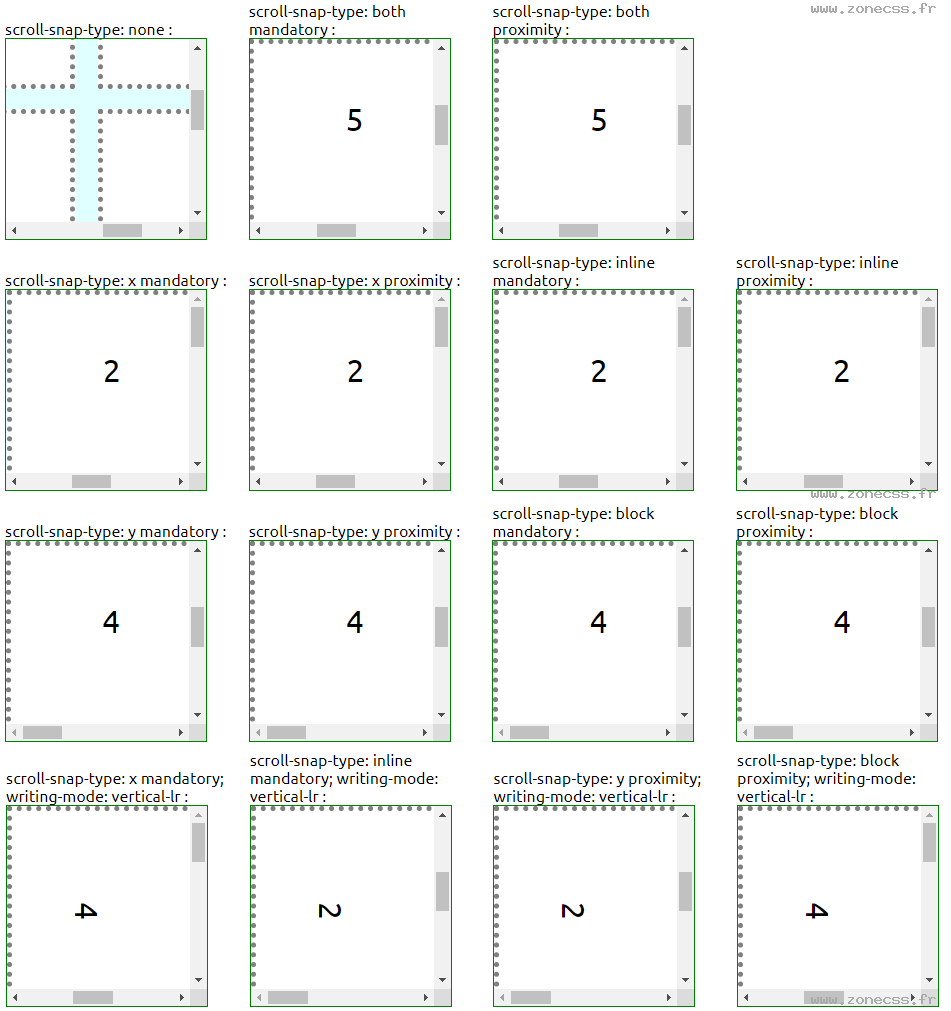
<span>scroll-snap-type: none :</span>
<div class="horizontal none">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: both mandatory :</span>
<div class="horizontal both-mandatory">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: both proximity :</span>
<div class="horizontal both-proximity">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
</div>
<div class="groupe-exemple">
<div class="exemple">
<span>scroll-snap-type: x mandatory :</span>
<div class="horizontal x-mandatory">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: x proximity :</span>
<div class=" horizontal x-proximity">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: inline mandatory :</span>
<div class="horizontal inline-mandatory">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: inline proximity :</span>
<div class="horizontal inline-proximity">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
</div>
<div class="groupe-exemple">
<div class="exemple">
<span>scroll-snap-type: y mandatory :</span>
<div class="vertical y-mandatory">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: y proximity :</span>
<div class="vertical y-proximity">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: block mandatory :</span>
<div class="horizontal block-mandatory">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: block proximity :</span>
<div class="horizontal block-proximity">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
</div>
<div class="groupe-exemple">
<div class="exemple">
<span>scroll-snap-type: x mandatory; writing-mode: vertical-lr :</span>
<div class="horizontal x-mandatory vertical-lr">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: inline mandatory; writing-mode: vertical-lr :</span>
<div class="vertical inline-mandatory vertical-lr">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: y proximity; writing-mode: vertical-lr :</span>
<div class="horizontal y-proximity vertical-lr">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
<div class="exemple">
<span>scroll-snap-type: block proximity; writing-mode: vertical-lr :</span>
<div class="horizontal block-proximity vertical-lr">
<span>1</span>
<span>2</span>
<span>3</span><br>
<span>4</span>
<span>5</span>
<span>6</span><br>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</div>
</div>
scroll-snap-type: none :
1
2
3
4
5
6
7
8
9
scroll-snap-type: both mandatory :
1
2
3
4
5
6
7
8
9
scroll-snap-type: both proximity :
1
2
3
4
5
6
7
8
9
scroll-snap-type: x mandatory :
1
2
3
4
5
6
7
8
9
scroll-snap-type: x proximity :
1
2
3
4
5
6
7
8
9
scroll-snap-type: inline mandatory :
1
2
3
4
5
6
7
8
9
scroll-snap-type: inline proximity :
1
2
3
4
5
6
7
8
9
scroll-snap-type: y mandatory :
1
2
3
4
5
6
7
8
9
scroll-snap-type: y proximity :
1
2
3
4
5
6
7
8
9
scroll-snap-type: block mandatory :
1
2
3
4
5
6
7
8
9
scroll-snap-type: block proximity :
1
2
3
4
5
6
7
8
9
scroll-snap-type: x mandatory; writing-mode: vertical-lr :
1
2
3
4
5
6
7
8
9
scroll-snap-type: inline mandatory; writing-mode: vertical-lr :
1
2
3
4
5
6
7
8
9
scroll-snap-type: y proximity; writing-mode: vertical-lr :
1
2
3
4
5
6
7
8
9
scroll-snap-type: block proximity; writing-mode: vertical-lr :
1
2
3
4
5
6
7
8
9