<style>
.start > div{
scroll-snap-align : start;
}
.center > div{
scroll-snap-align : center;
}
.end > div{
scroll-snap-align : end;
}
.none > div{
scroll-snap-align : none;
}
.horizontal{
white-space : nowrap;
width:280px;
height: 175px;
display:inline-block;
scroll-snap-type: x mandatory;
}
.vertical{
width:250px;
height: 150px;
flex-direction : column;
scroll-snap-type: y mandatory;
}
.exemple {
overflow: auto;
border:1px solid green;
background-color:lightcyan;
}
.exemple > div {
text-align: center;
flex: none;
font-size: 4rem;
width: 70%;
height: 130px;
line-height: 130px;
margin:5px;
border:5px dotted grey;
background-color:#fff;
padding:3px
}
.horizontal> div { display:inline-block; }
.vertical> div {width: auto; height: 70%; line-height: 80px; }
</style>
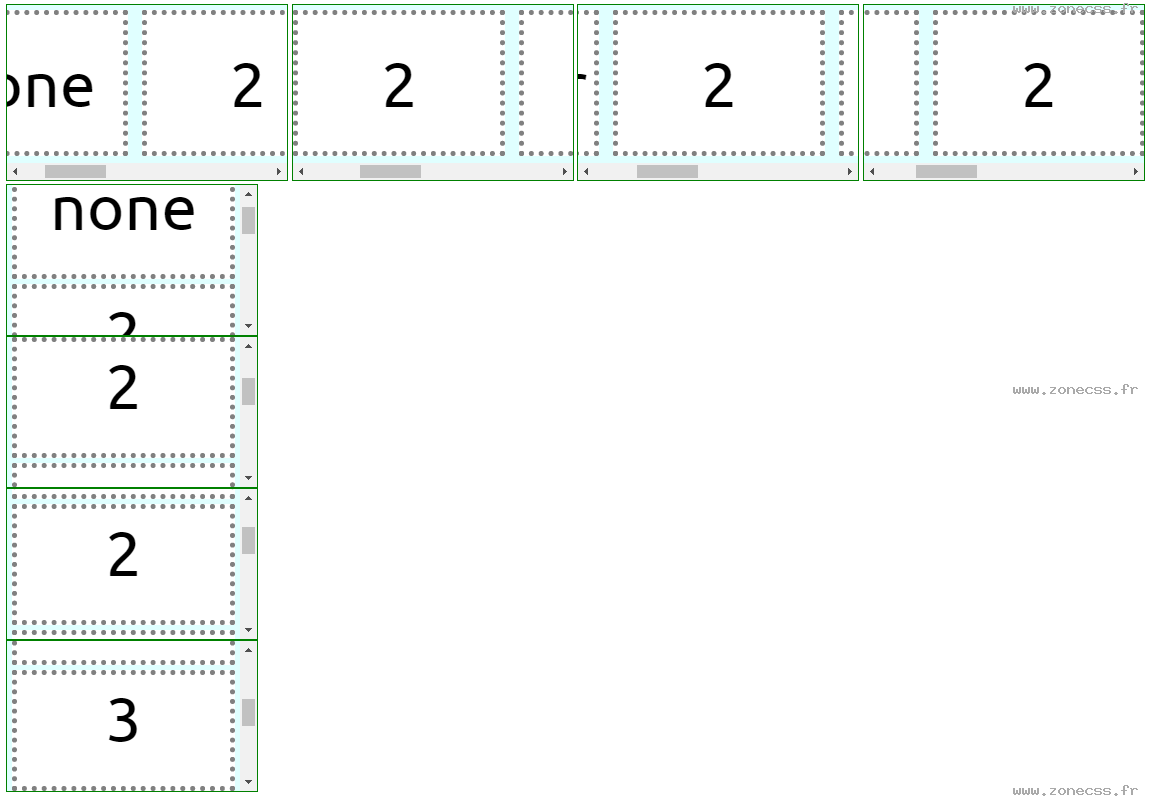
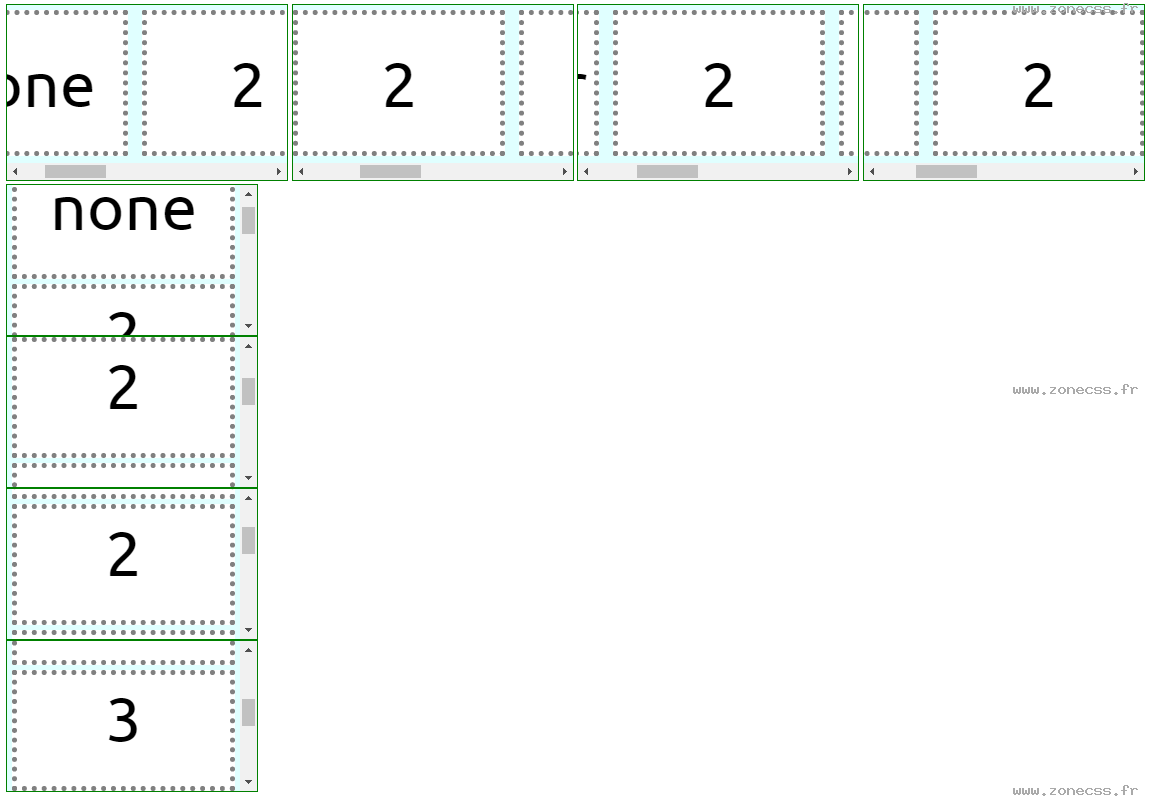
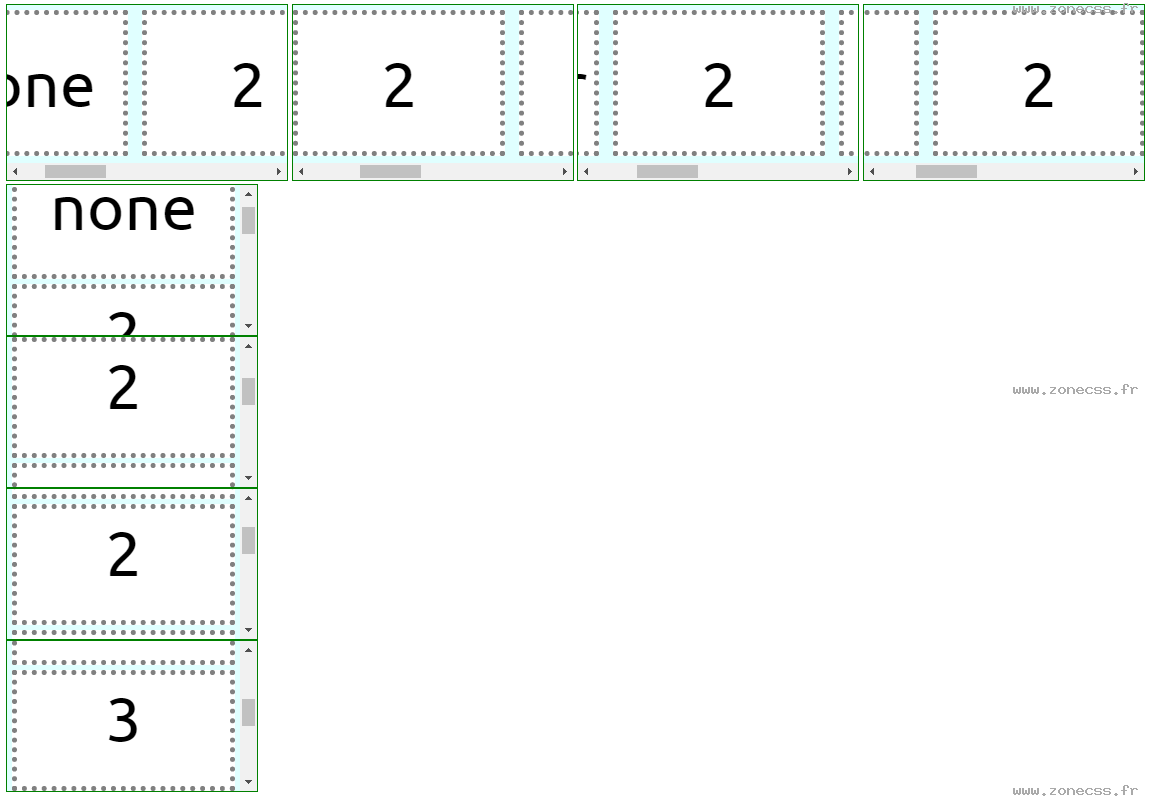
<div class="exemple horizontal none">
<div>none</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="exemple horizontal start">
<div>start</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="exemple horizontal center">
<div>center</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="exemple horizontal end">
<div>end</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="exemple vertical none">
<div>none</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="exemple vertical start">
<div>start</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="exemple vertical center">
<div>center</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="exemple vertical end">
<div>end</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>