Exemple de code de la propriété CSS row-gap.
<style>
.exemple-grid-container{
display : grid;
grid-template-columns : auto auto;
justify-content : flex-start;
align-content : flex-start;
}
.exemple-flex-container{
display : flex;
flex-wrap : wrap;
justify-content : flex-start;
align-content : flex-start;
}
.exemple-flex-container .exemple-grid-item{
width : 30%;
}
.row-gap-normal{
row-gap : normal;
}
.row-gap-pourcentage{
row-gap : 50%;
}
.row-gap-px{
row-gap : 20px;
}
.grid-height{
height : 100px;
}
.align-content{
align-content : space-between;
}
.exemple-grid-item{border:1px dotted #666; width:100px; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>row-gap par défaut (Grid)</strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. Grid 1</div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>row-gap par défaut (Flexbox)</strong>
<div class="exemple exemple-flex-container">
<div class="exemple-grid-item">Cel. Grid 1</div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>row-gap : normal; (Grid)</strong>
<div class="exemple exemple-grid-container row-gap-normal">
<div class="exemple-grid-item">Cel. Grid 1</div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>row-gap : normal; (Flexbox)</strong>
<div class="exemple exemple-flex-container row-gap-normal">
<div class="exemple-grid-item">Cel. Grid 1</div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>row-gap : 50%; (Grid)</strong>
<div class="exemple exemple-grid-container row-gap-pourcentage grid-height">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>row-gap : 50%; (Flexbox)</strong>
<div class="exemple exemple-flex-container row-gap-pourcentage grid-height">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>row-gap : 20px; (Grid)</strong>
<div class="exemple exemple-grid-container row-gap-px">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>row-gap : 20px; (Flexbox)</strong>
<div class="exemple exemple-flex-container row-gap-px">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>row-gap : 20px; et align-content (Grid)</strong>
<div class="exemple exemple-grid-container row-gap-px grid-height align-content">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>row-gap : 20px; et align-content (Flexbox)</strong>
<div class="exemple exemple-flex-container row-gap-px grid-height align-content">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
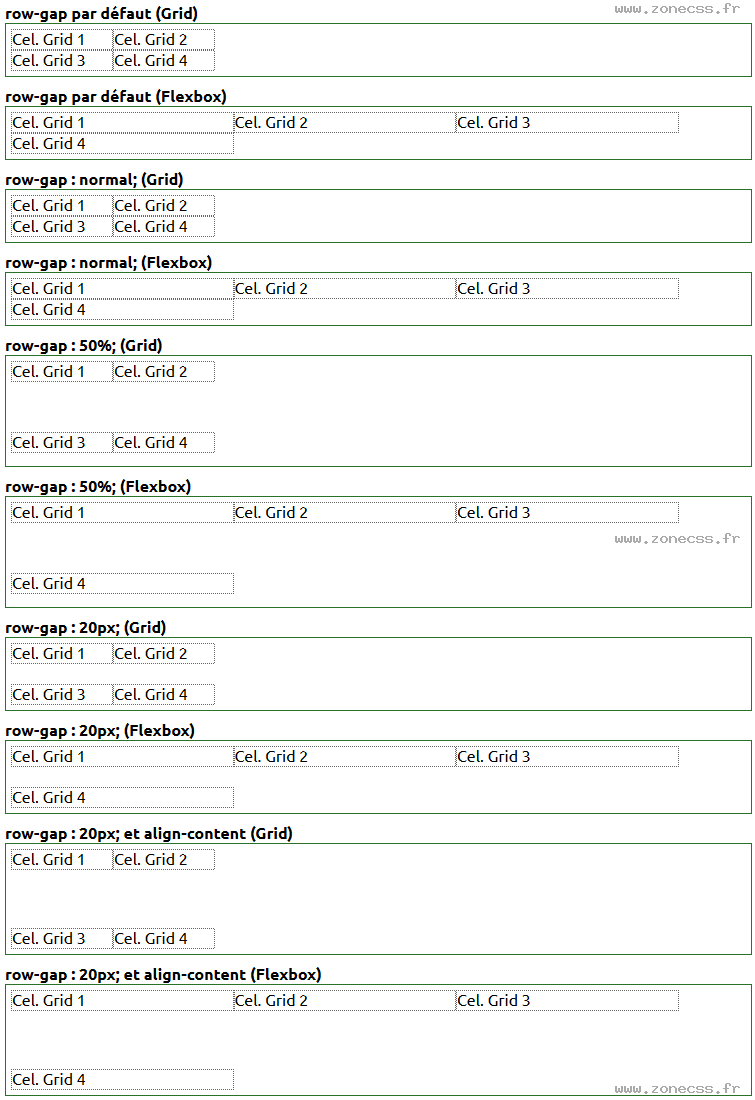
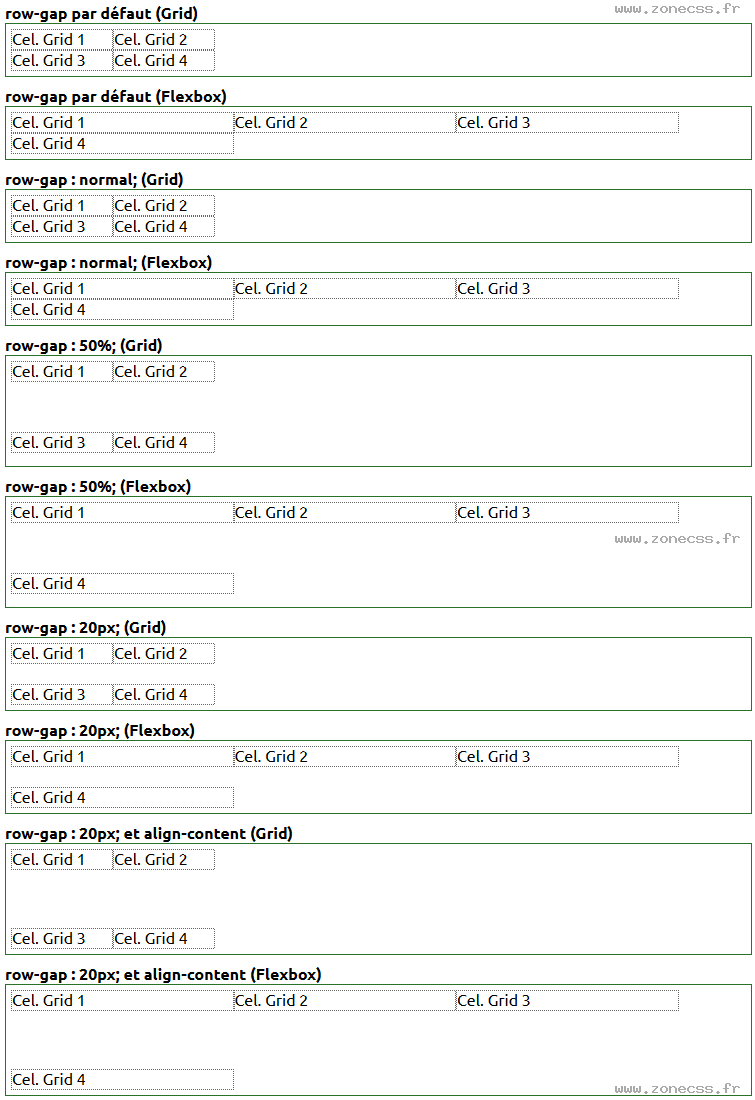
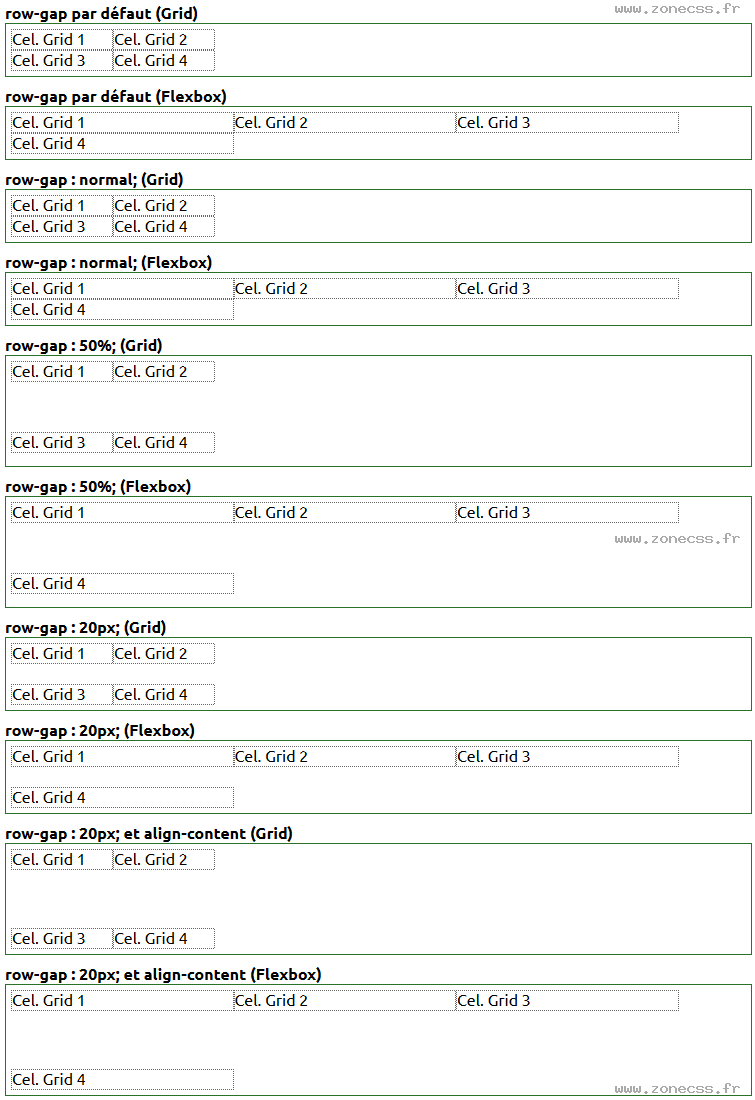
</div> Interprétation du code de la propriété row-gap CSS par votre navigateur.
row-gap par défaut (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
row-gap par défaut (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
row-gap : normal; (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
row-gap : normal; (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
row-gap : 50%; (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
row-gap : 50%; (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
row-gap : 20px; (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
row-gap : 20px; (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
row-gap : 20px; et align-content (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
row-gap : 20px; et align-content (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
Interprétation normale du code de la propriété CSS row-gap (copie d'écran).