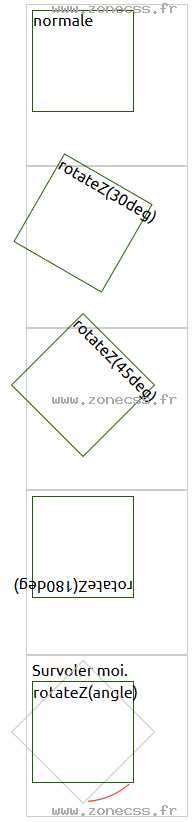
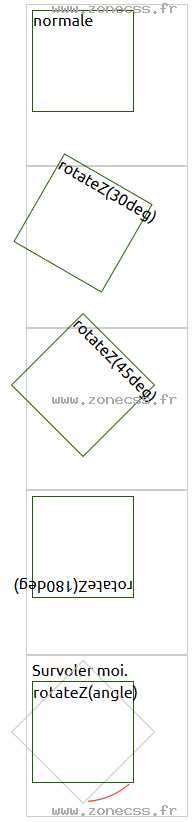
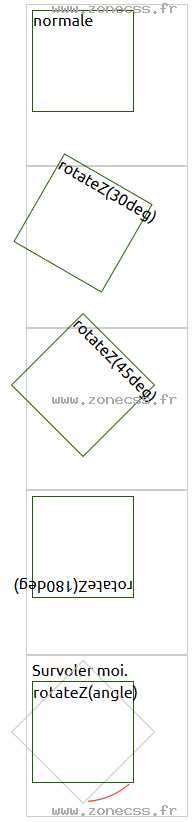
Exemple de code de la fonction CSS rotateZ().
<style type="text/css">
.rotatez_a{
-webkit-transform : rotateZ(30deg);
-moz-transform : rotateZ(30deg);
-ms-transform : rotateZ(30deg);
-o-transform : rotateZ(30deg);
transform : rotateZ(30deg);
}
.rotatez_b{
-webkit-transform : rotateZ(45deg);
-moz-transform : rotateZ(45deg);
-ms-transform : rotateZ(45deg);
-o-transform : rotateZ(45deg);
transform : rotateZ(45deg);
}
.rotatez_c{
-webkit-transform : rotateZ(180deg);
-moz-transform : rotateZ(180deg);
-ms-transform : rotateZ(180deg);
-o-transform : rotateZ(180deg);
transform : rotateZ(180deg);
}
.cadreexemple:hover .transition-rotatez{
-webkit-transform : rotateZ(360deg);
-moz-transform : rotateZ(360deg);
-ms-transform : rotateZ(360deg);
-o-transform : rotateZ(360deg);
transform : rotateZ(360deg);
}
.transition-rotatez{
-webkit-transition-property : -webkit-transform;
-moz-transition-property : -moz-transform;
-ms-transition-property : -ms-transform;
-o-transition-property : -o-transform;
transition-property : transform;
-webkit-transition-duration : 5s;
-moz-transition-duration : 5s;
-ms-transition-duration : 5s;
-o-transition-duration : 5s;
transition-duration : 5s;
-webkit-transform : rotateZ(0);
-moz-transform : rotateZ(0);
-ms-transform : rotateZ(0);
-o-transform : rotateZ(0);
transform : rotateZ(0);
}
/* Mise en page */
.cadreexemple{
height:150px; width : 150px; border : 1px solid #ccc; margin-left : 15px; padding : 5px
}
.rotate{
-webkit-transform-origin : 50% 50%;
-moz-transform-origin : 50% 50%;
-ms-transform-origin : 50% 50%;
-o-transform-origin : 50% 50%;
transform-origin : 50% 50%;
height:100px; width:100px; border:1px solid #1e6001;
}
</style>
<div class="cadreexemple">
<div class="rotate">normale</div>
</div>
<div class="cadreexemple">
<div class="rotatez_a rotate">rotateZ(30deg)</div>
</div>
<div class="cadreexemple">
<div class="rotatez_b rotate">rotateZ(45deg)</div>
</div>
<div class="cadreexemple">
<div class="rotatez_c rotate">rotateZ(180deg)</div>
</div>
<div class="cadreexemple">
Survoler moi.
<div class="transition-rotatez rotate">rotateZ(angle)</div>
</div>
Interprétation du code de la fonction rotateZ() CSS par votre navigateur.
Survoler moi.
rotateZ(angle)
Interprétation normale du code de la fonction CSS rotateZ() (copie d'écran).