Exemple de code de la fonction CSS rotateY().
<style type="text/css">
.rotatey_a{
-webkit-transform : rotateY(30deg);
-moz-transform : rotateY(30deg);
-ms-transform : rotateY(30deg);
-o-transform : rotateY(30deg);
transform : rotateY(30deg);
}
.rotatey_b{
-webkit-transform : rotateY(45deg);
-moz-transform : rotateY(45deg);
-ms-transform : rotateY(45deg);
-o-transform : rotateY(45deg);
transform : rotateY(45deg);
}
.rotatey_c{
-webkit-transform : rotateY(180deg);
-moz-transform : rotateY(180deg);
-ms-transform : rotateY(180deg);
-o-transform : rotateY(180deg);
transform : rotateY(180deg);
}
.cadreexemple:hover .transition-rotatey{
-webkit-transform : rotateY(360deg);
-moz-transform : rotateY(360deg);
-ms-transform : rotateY(360deg);
-o-transform : rotateY(360deg);
transform : rotateY(360deg);
}
.transition-rotatey{
-webkit-transition-property : -webkit-transform;
-moz-transition-property : -moz-transform;
-ms-transition-property : -ms-transform;
-o-transition-property : -o-transform;
transition-property : transform;
-webkit-transition-duration : 5s;
-moz-transition-duration : 5s;
-ms-transition-duration : 5s;
-o-transition-duration : 5s;
transition-duration : 5s;
-webkit-transform : rotateY(0);
-moz-transform : rotateY(0);
-ms-transform : rotateY(0);
-o-transform : rotateY(0);
transform : rotateY(0);
}
/* Mise en page */
.cadreexemple{
width : 150px; border : 1px solid #ccc; margin-left : 15px; padding : 5px
}
.rotate{
-webkit-transform-origin : 50% 50%;
-moz-transform-origin : 50% 50%;
-ms-transform-origin : 50% 50%;
-o-transform-origin : 50% 50%;
transform-origin : 50% 50%;
height:100px; width:100px; border:1px solid #1e6001;
}
</style>
<div class="cadreexemple">
<div class="rotate">normale</div>
</div>
<div class="cadreexemple">
<div class="rotatey_a rotate">rotateY(30deg)</div>
</div>
<div class="cadreexemple">
<div class="rotatey_b rotate">rotateY(45deg)</div>
</div>
<div class="cadreexemple">
<div class="rotatey_c rotate">rotateY(180deg)</div>
</div>
<div class="cadreexemple">
Survoler moi.
<div class="transition-rotatey rotate">rotateY(angle)</div>
</div>
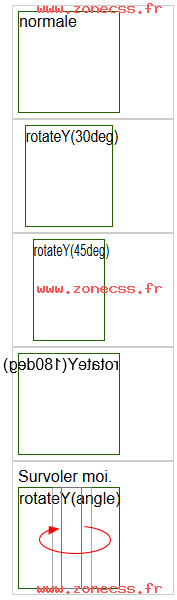
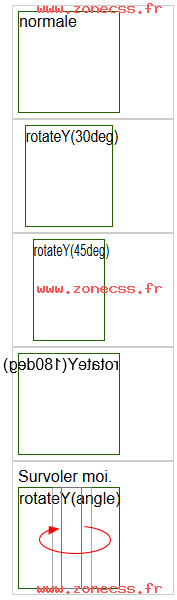
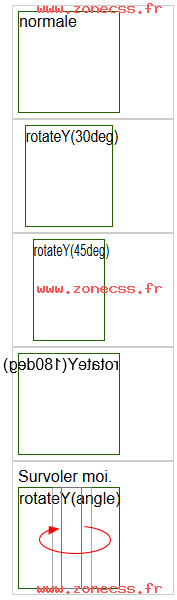
Interprétation du code de la fonction rotateY() CSS par votre navigateur.
Survoler moi.
rotateY(angle)
Interprétation normale du code de la fonction CSS rotateY() (copie d'écran).