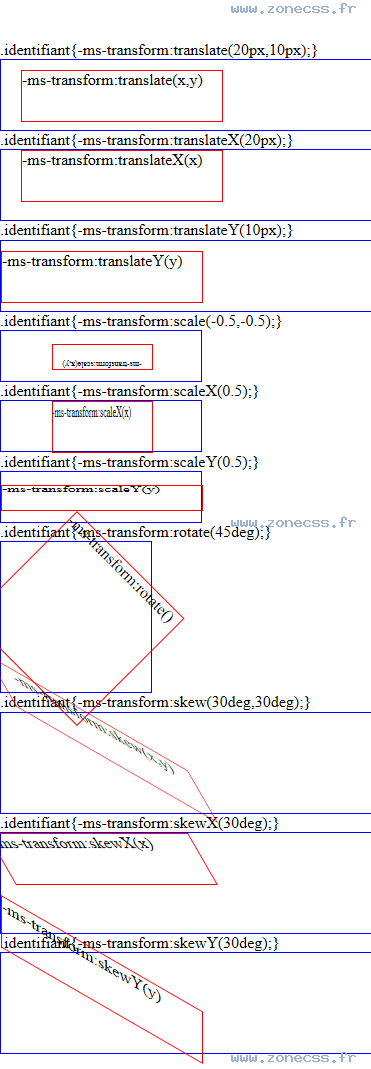
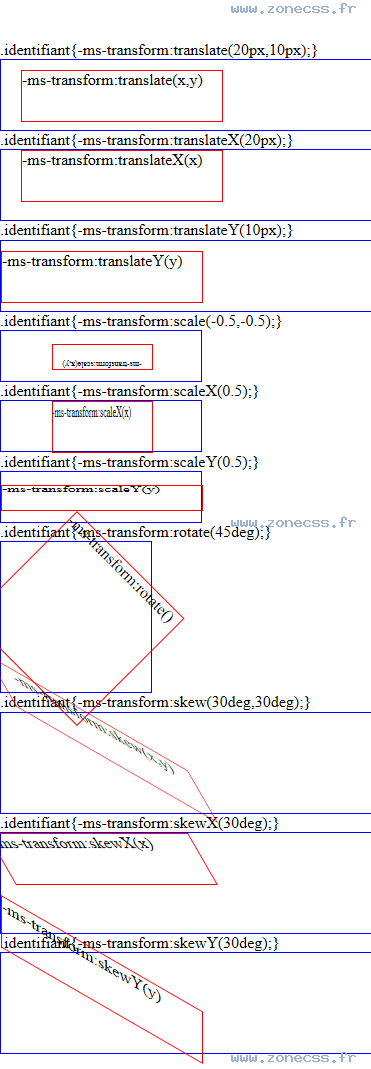
.identifiant{-ms-transform:translate(20px,10px); }
<div style="height:70px; width:400px; border:1px solid blue; ">
<div style="-ms-transform:translate(20px,10px); height:50px; width:200px; border:1px solid red; ">-ms-transform:translate(x,y)</div>
</div>
.identifiant{-ms-transform:translateX(20px); }
<div style="height:70px; width:400px; border:1px solid blue; ">
<div style="-ms-transform:translateX(20px); height:50px; width:200px; border:1px solid red; ">-ms-transform:translateX(x)</div>
</div>
.identifiant{-ms-transform:translateY(10px); }
<div style="height:70px; width:400px; border:1px solid blue; ">
<div style="-ms-transform:translateY(10px); height:50px; width:200px; border:1px solid red; ">-ms-transform:translateY(y)</div>
</div>
.identifiant{-ms-transform:scale(-0.5,-0.5); }
<div style="height:50px; width:200px; border:1px solid blue; text-align:center">
<div style="-ms-transform:scale(-0.5,-0.5); height:50px; width:200px; border:1px solid red; ">-ms-transform:scale(x,y)</div>
</div>
.identifiant{-ms-transform:scaleX(0.5); }
<div style="height:50px; width:200px; border:1px solid blue; ">
<div style="-ms-transform:scaleX(0.5); height:50px; width:200px; border:1px solid red; ">-ms-transform:scaleX(x)</div>
</div>
.identifiant{-ms-transform:scaleY(0.5); }
<div style="height:50px; width:200px; border:1px solid blue; ">
<div style="-ms-transform:scaleY(0.5); height:50px; width:200px; border:1px solid red; ">-ms-transform:scaleY(y)</div>
</div>
.identifiant{-ms-transform:rotate(45deg); }
<div style="height:150px; width:150px; border:1px solid blue; ">
<div style="-ms-transform:rotate(45deg); height:150px; width:150px; border:1px solid red; ">-ms-transform:rotate()</div>
</div>
.identifiant{-ms-transform:skew(30deg,30deg); }
<div style="height:100px; width:400px; border:1px solid blue; text-align:center">
<div style="-ms-transform:skew(30deg,30deg); height:50px; width:200px; border:1px solid red; ">-ms-transform:skew(x,y)</div>
</div>
.identifiant{-ms-transform:skewX(30deg); }
<div style="height:100px; width:400px; border:1px solid blue; ">
<div style="-ms-transform:skewX(30deg); height:50px; width:200px; border:1px solid red; ">-ms-transform:skewX(x)</div>
</div>
.identifiant{-ms-transform:skewY(30deg); }
<div style="height:100px; width:400px; border:1px solid blue; ">
<div style="-ms-transform:skewY(30deg); height:50px; width:200px; border:1px solid red; ">-ms-transform:skewY(y)</div>
</div>.identifiant{-ms-transform:translate(20px,10px);}
-ms-transform:translate(x,y)
.identifiant{-ms-transform:translateX(20px);}
-ms-transform:translateX(x)
.identifiant{-ms-transform:translateY(10px);}
-ms-transform:translateY(y)
.identifiant{-ms-transform:scale(-0.5,-0.5);}
.identifiant{-ms-transform:scaleX(0.5);}
.identifiant{-ms-transform:scaleY(0.5);}
.identifiant{-ms-transform:rotate(45deg);}
.identifiant{-ms-transform:skew(30deg,30deg);}
.identifiant{-ms-transform:skewX(30deg);}
.identifiant{-ms-transform:skewY(30deg);}