Exemple de code de la propriété CSS -ms-flex-pack.
<style type="text/css">
.exemple-flex-ms-flex-pack-start{ -ms-flex-pack : start; }
.exemple-flex-ms-flex-pack-end{ -ms-flex-pack : end; }
.exemple-flex-ms-flex-pack-center{ -ms-flex-pack : center; }
.exemple-flex-ms-flex-pack-justify{ -ms-flex-pack : justify; }
.exemple-flex-ms-flex-pack-distribute{ -ms-flex-pack : distribute; }
.exemple-flex-container-col,
.exemple-flex-container-row { -ms-flex-direction : row; display : -ms-flexbox; width:500px; border-color:#666; }
.exemple-flex-container-col { -ms-flex-direction : column; height:100px; border-color:#2a712a; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:100px; display:inline-block; }
.exemple-flex-container-col .exemple-flex-item { width:auto; }
</style>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : start; </b></div>
<span class="exemple-flex-item">2 )<br><b>-ms-flex-pack : start; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-pack-start">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : start; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : start; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-pack-end">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : end; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : end; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : end; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-pack-center">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : center; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : center; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : center; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-pack-justify">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : justify; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : justify; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : justify; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-pack-distribute">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : distribute; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : distribute; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : distribute; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack par défaut; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack par défaut; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack par défaut; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex--ms-flex-pack-start">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : start; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : start; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : start; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-pack-end">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : end; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : end; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : end; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-pack-center">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : center; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : center; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : center; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-pack-justify">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : justify; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : justify; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : justify; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-pack-distribute">
<div class="exemple-flex-item">1 ) <b>-ms-flex-pack : distribute; </b></div>
<span class="exemple-flex-item">2 ) <br><b>-ms-flex-pack : distribute; </b></span>
<span class="exemple-flex-item">3 ) <b>-ms-flex-pack : distribute; </b></span>
</div>Interprétation du code de la propriété -ms-flex-pack CSS par votre navigateur.
1 ) -ms-flex-pack : start;
2 )
-ms-flex-pack : start;
3 ) -ms-flex-pack : start;
1 ) -ms-flex-pack : start;
2 )
-ms-flex-pack : start;
3 ) -ms-flex-pack : start;
1 ) -ms-flex-pack : end;
2 )
-ms-flex-pack : end;
3 ) -ms-flex-pack : end;
1 ) -ms-flex-pack : center;
2 )
-ms-flex-pack : center;
3 ) -ms-flex-pack : center;
1 ) -ms-flex-pack : justify;
2 )
-ms-flex-pack : justify;
3 ) -ms-flex-pack : justify;
1 ) -ms-flex-pack : distribute;
2 )
-ms-flex-pack : distribute;
3 ) -ms-flex-pack : distribute;
1 ) -ms-flex-pack par défaut;
2 )
-ms-flex-pack par défaut;
3 ) -ms-flex-pack par défaut;
1 ) -ms-flex-pack : start;
2 )
-ms-flex-pack : start;
3 ) -ms-flex-pack : start;
1 ) -ms-flex-pack : end;
2 )
-ms-flex-pack : end;
3 ) -ms-flex-pack : end;
1 ) -ms-flex-pack : center;
2 )
-ms-flex-pack : center;
3 ) -ms-flex-pack : center;
1 ) -ms-flex-pack : justify;
2 )
-ms-flex-pack : justify;
3 ) -ms-flex-pack : justify;
1 ) -ms-flex-pack : distribute;
2 )
-ms-flex-pack : distribute;
3 ) -ms-flex-pack : distribute;
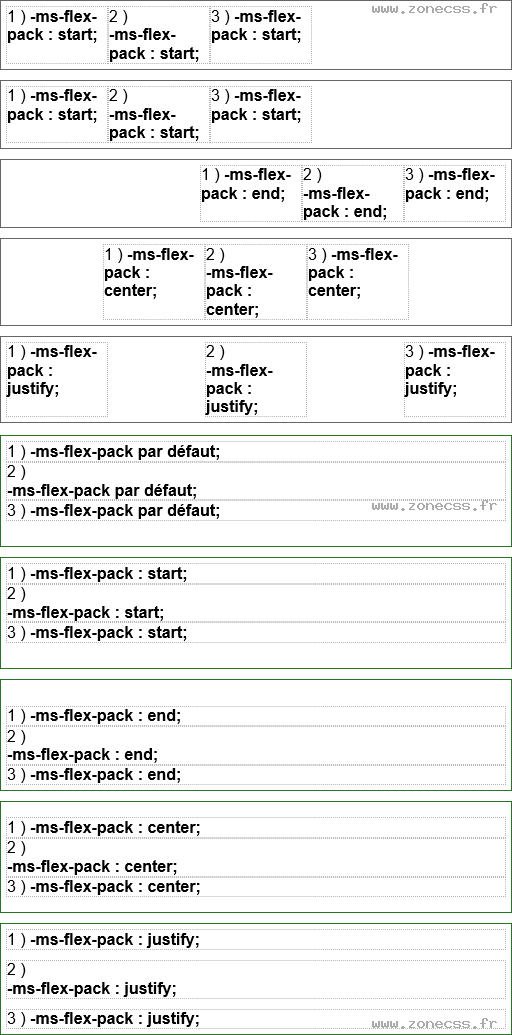
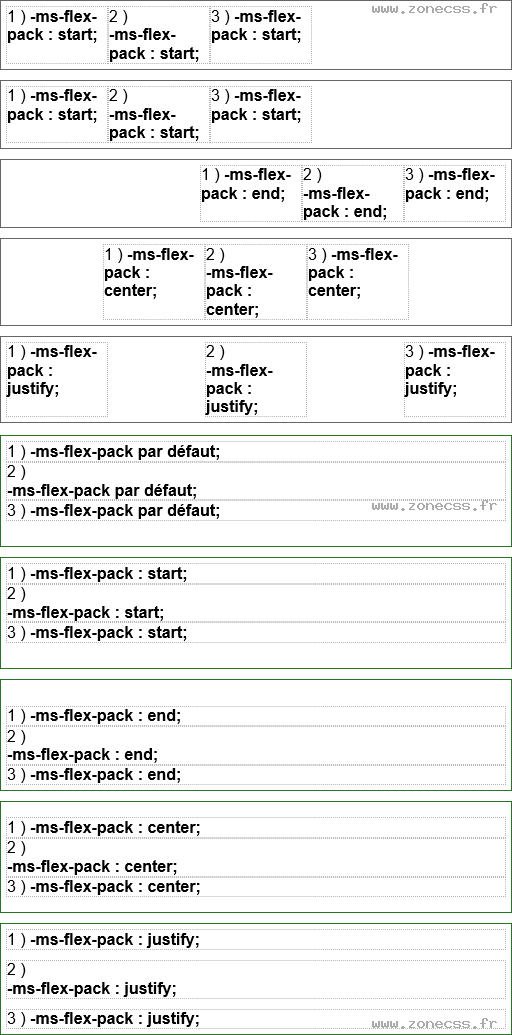
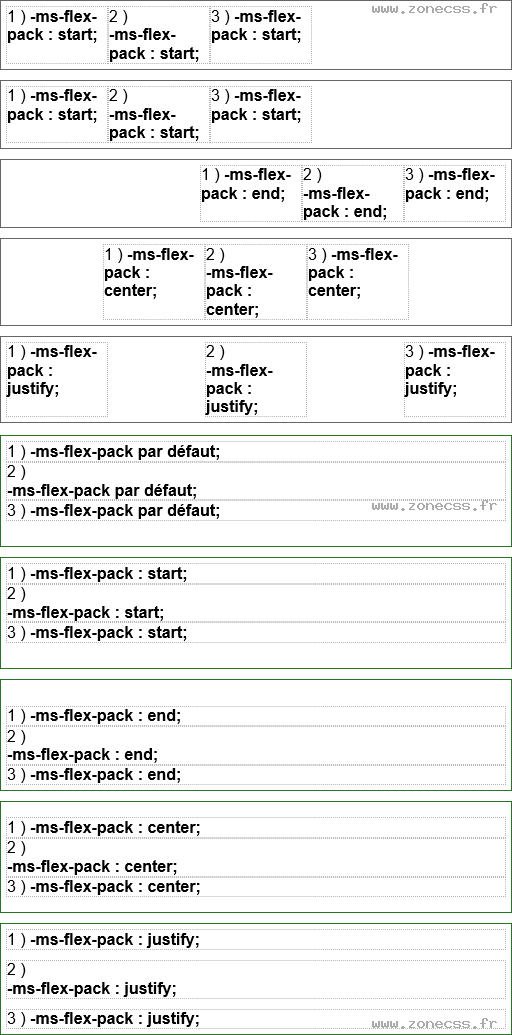
Interprétation normale du code de la propriété CSS -ms-flex-pack (copie d'écran).