
<style type="text/css">
.exemple-flex-item-1{ -ms-flex-order : 1; }
.exemple-flex-item-2{ -ms-flex-order : 2; }
.exemple-flex-item-3{ -ms-flex-order : 3; }
.exemple-flex-container-col,
.exemple-flex-container-row { -ms-flex-direction : row; display : -ms-flexbox; width:400px; border-color:#666; }
.exemple-flex-container-col { -ms-flex-direction : column; border-color:#2a712a; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; -ms-flex : 1 1 auto}
</style>
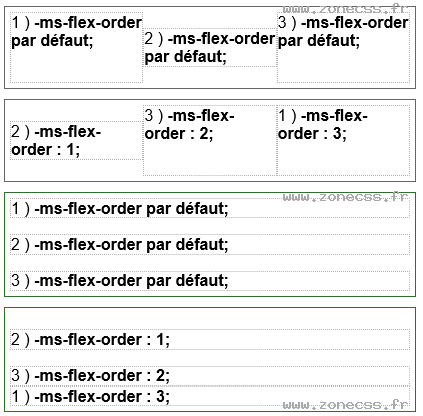
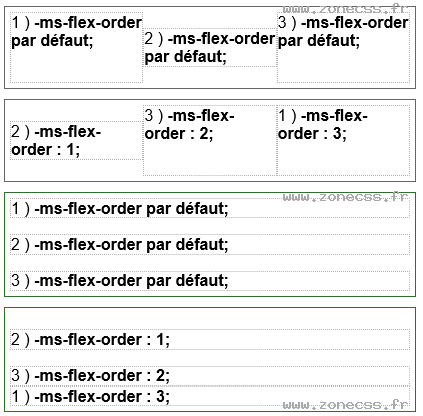
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>-ms-flex-order par défaut; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-order par défaut; </b></p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-order par défaut; </b></span>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item exemple-flex-item-3">1 ) <b>-ms-flex-order : 3; </b></div>
<p class="exemple-flex-item exemple-flex-item-1">2 ) <b>-ms-flex-order : 1; </b></p>
<span class="exemple-flex-item exemple-flex-item-2">3 ) <b>-ms-flex-order : 2; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>-ms-flex-order par défaut; </b></div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-order par défaut; </b></p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-order par défaut; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item exemple-flex-item-3">1 ) <b>-ms-flex-order : 3; </b></div>
<p class="exemple-flex-item exemple-flex-item-1">2 ) <b>-ms-flex-order : 1; </b></p>
<span class="exemple-flex-item exemple-flex-item-2">3 ) <b>-ms-flex-order : 2; </b></span>
</div>2 ) -ms-flex-order par défaut;
3 ) -ms-flex-order par défaut;2 ) -ms-flex-order : 1;
3 ) -ms-flex-order : 2;2 ) -ms-flex-order par défaut;
3 ) -ms-flex-order par défaut;2 ) -ms-flex-order : 1;
3 ) -ms-flex-order : 2;