
<style>
.exemple-flex-ms-flex-line-pack-start{ -ms-flex-line-pack : start; }
.exemple-flex-ms-flex-line-pack-end{ -ms-flex-line-pack : end; }
.exemple-flex-ms-flex-line-pack-center{ -ms-flex-line-pack : center; }
.exemple-flex-ms-flex-line-pack-justify{ -ms-flex-line-pack : justify; }
.exemple-flex-ms-flex-line-pack-distribute{ -ms-flex-line-pack : distribute; }
.exemple-flex-ms-flex-line-pack-stretch{ -ms-flex-line-pack : stretch; }
.exemple-flex-container-col,
.exemple-flex-container-row { -ms-flex-direction : row; -ms-flex-wrap : wrap; display : -ms-flexbox; height:300px; width:300px; border-color:#666; }
.exemple-flex-container-col { -ms-flex-direction : column; height:50px; width:auto; border-color:#2a712a; }
/* Annule le multi-ligne au passage de la souris */
.exemple-flex-container-row:hover { -ms-flex-wrap : none }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:100px; }
</style>
<div class="exemple exemple-flex-container-row">
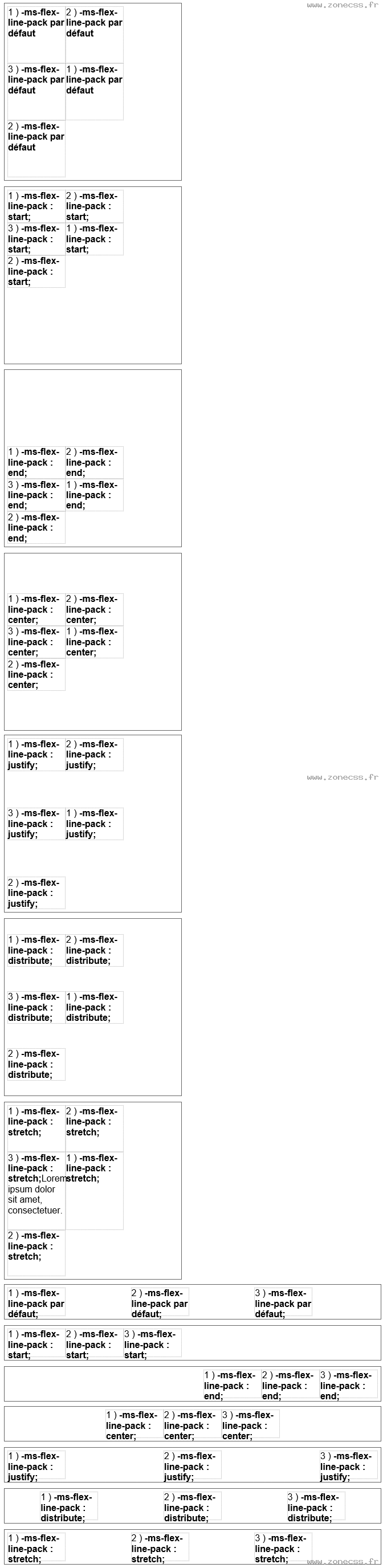
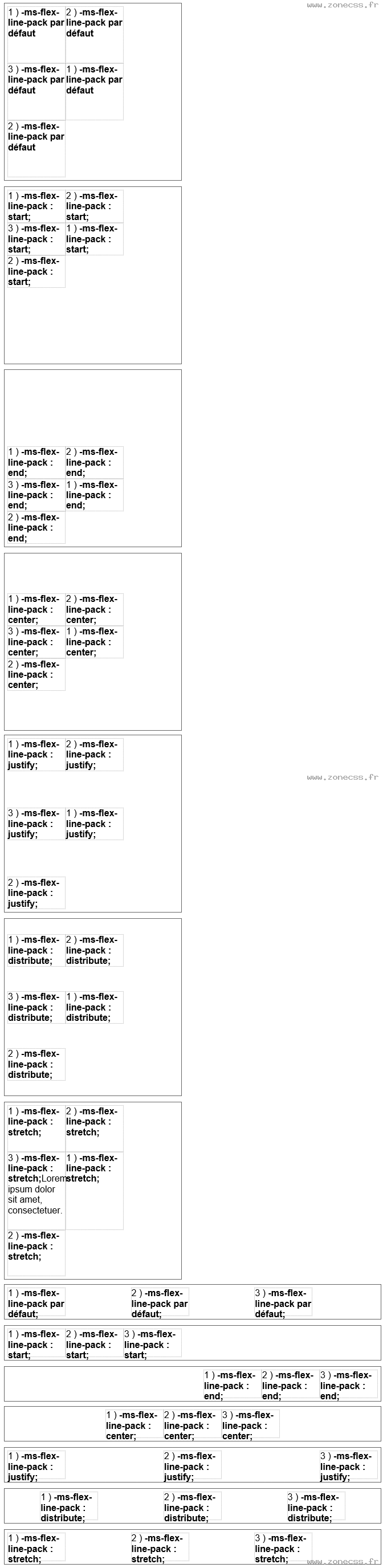
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack par défaut</b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack par défaut</b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack par défaut</b></div>
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack par défaut</b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack par défaut</b></div>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-line-pack-start">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : start; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : start; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : start; </b></div>
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : start; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : start; </b></div>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-line-pack-end">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : end; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : end; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : end; </b></div>
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : end; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : end; </b></div>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-line-pack-center">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : center; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : center; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : center; </b></div>
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : center; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : center; </b></div>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-line-pack-justify">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : justify; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : justify; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : justify; </b></div>
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : justify; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : justify; </b></div>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-line-pack-distribute">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : distribute; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : distribute; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : distribute; </b></div>
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : distribute; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : distribute; </b></div>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-ms-flex-line-pack-stretch">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : stretch; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : stretch; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : stretch; </b>Lorem ipsum dolor sit amet, consectetuer.</div>
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : stretch; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : stretch; </b></div>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack par défaut; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack par défaut; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack par défaut; </b></div>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-line-pack-start">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : start; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : start; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : start; </b></div>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-line-pack-end">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : end; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : end; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : end; </b></div>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-line-pack-center">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : center; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : center; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : center; </b></div>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-line-pack-justify">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : justify; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : justify; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : justify; </b></div>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-line-pack-distribute">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : distribute; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : distribute; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : distribute; </b></div>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-ms-flex-line-pack-stretch">
<div class="exemple-flex-item">1 ) <b>-ms-flex-line-pack : stretch; </b></div>
<div class="exemple-flex-item">2 ) <b>-ms-flex-line-pack : stretch; </b></div>
<div class="exemple-flex-item">3 ) <b>-ms-flex-line-pack : stretch; </b></div>
</div>