Exemple de code du sélecteur CSS ::-moz-selection.
<style type="text/css">
.exemple{ display:inline-block; border:1px solid #666; margin-top:15px; padding: 5px}
::-moz-selection{ background-color : green; color :#fff; }
.exemple-moz-selection::-moz-selection{ background-color : red; color :#000; }
</style>
<div class="exemple">::-moz-selection sélectionner un morceau de texte</div>
<div class="exemple exemple-moz-selection">::-moz-selection sélectionner un morceau de texte</div>
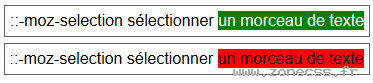
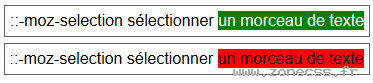
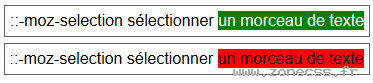
Interprétation du code du sélecteur ::-moz-selection CSS par votre navigateur.
::-moz-selection sélectionner un morceau de texte
::-moz-selection sélectionner un morceau de texte
Interprétation normale du code du sélecteur CSS ::-moz-selection (copie d'écran).