
<style>
.justify-items-normal { justify-items : normal; }
.justify-items-stretch { justify-items : stretch; }
.justify-items-stretch .rtl{ min-width:100px }
.justify-items-flex-start { justify-items : flex-start; }
.justify-items-flex-end { justify-items : flex-end; }
.justify-items-self-start { justify-items : self-start; }
.justify-items-self-end { justify-items : self-end; }
.justify-items-start { justify-items : start; }
.justify-items-end { justify-items : end; }
.justify-items-center { justify-items : center; }
.justify-items-left { justify-items : left; }
.justify-items-right { justify-items : right; }
.justify-items-baseline { justify-items : baseline; }
.justify-items-first-baseline { justify-items : first baseline; }
.justify-items-last-baseline { justify-items : last baseline; }
.justify-items-legacy-right { justify-items : legacy right; }
.justify-items-legacy-right > :nth-child(odd){ justify-self : center; }
.justify-items-legacy-right > :nth-child(event){ justify-self : auto; }
.justify-items-legacy-left { justify-items : legacy left; }
.justify-items-legacy-left > :nth-child(odd){ justify-self : right; }
.justify-items-legacy-left > :nth-child(event){ justify-self : auto; }
.justify-items-legacy-center { justify-items : legacy center; }
.justify-items-legacy-center > :nth-child(odd){ justify-self : right; }
.justify-items-legacy-center > :nth-child(event){ justify-self : auto; }
.justify-items-safe-center { justify-items : safe center; }
.justify-items-unsafe-center { justify-items : unsafe center; }
.exemple {
display : grid; width:500px; border-color:#666;
grid-template-columns : 1fr 160px 30%;
}
.exemple.exemple2 {
grid-template-columns : 1fr ;
grid-template-rows : 1fr 1fr 1fr ;
grid-auto-flow : column;
width: 80px; margin-left:150px;
}
.exemple div + span{ display:inline-block; margin-bottom:5px; margin-right:10px; }
.exemple div + p{ margin-top:5px; margin-left:10px; margin-right:10px; }
.justify-items-baseline div + p,
.justify-items-first-baseline div + p,
.justify-items-last-baseline div + p{ margin:0; }
.exemple > :noth-child(4){ grid-row:2; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple > * { border:1px dotted #666; }
.exemple .bottom { align-self: flex-end; }
.exemple .lang {width:120px; }
.exemple .rtl, .exemple .ltr ,.exemple .vrtol,.exemple .green{border:1px solid green; margin:2px; }
.exemple .rtl { direction : rtl; }
.exemple .ltr { direction : ltr; }
.exemple .vrtol { writing-mode: vertical-rl; }
</style>
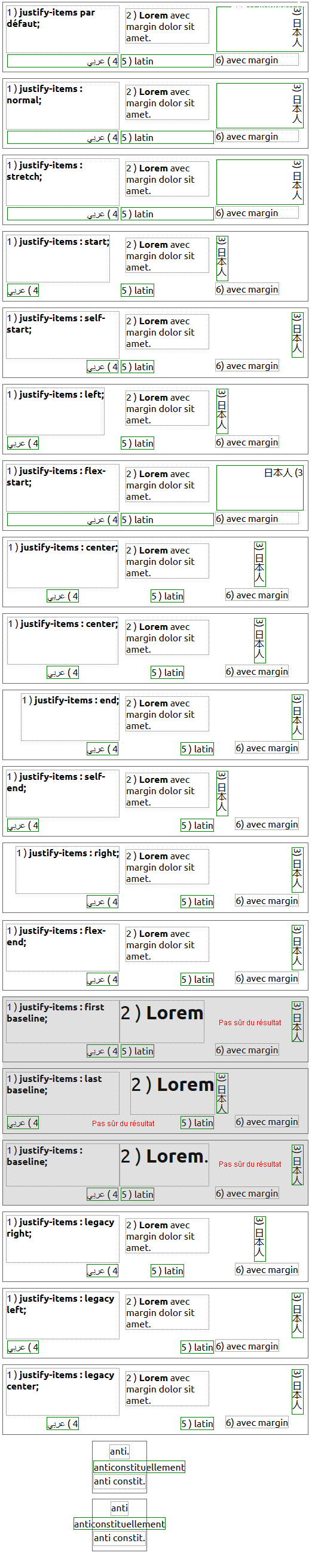
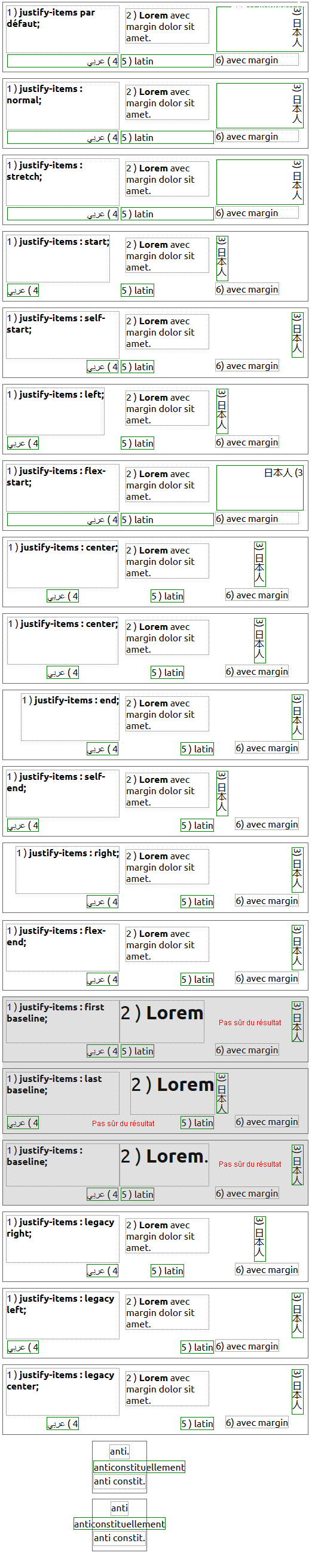
<div class="exemple ">
<div>1 ) <b>justify-items par défaut; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-normal">
<div>1 ) <b>justify-items : normal; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-stretch">
<div>1 ) <b>justify-items : stretch; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-start">
<div>1 ) <b>justify-items : start; </b></div>
<p><span>2 )</span> <b>Lorem</b> <span>avec margin dolor sit amet.</span></p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-self-start">
<div>1 ) <b>justify-items : self-start; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-left">
<div>1 ) <b>justify-items : left; </b></div>
<p><span>2 )</span> <b>Lorem</b> <span>avec margin dolor sit amet.</span></p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple .justify-items-flex-start">
<div>1 ) <b>justify-items : flex-start; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="rtl">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div>1 ) <b>justify-items : center; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-center">
<div>1 ) <b>justify-items : center; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-end">
<div>1 ) <b>justify-items : end; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-self-end">
<div>1 ) <b>justify-items : self-end; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-right">
<div>1 ) <b>justify-items : right; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-flex-end">
<div>1 ) <b>justify-items : flex-end; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-first-baseline">
<div>1 ) <b>justify-items : first baseline; </b></div>
<p style="font-size:2rem">2 ) <b>Lorem</b> </p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-last-baseline">
<div>1 ) <b>justify-items : last baseline; </b></div>
<p style="font-size:2rem">2 ) <b>Lorem</b></p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-baseline">
<div>1 ) <b>justify-items : baseline; </b></div>
<p style="font-size:2rem">2 ) <b>Lorem</b>.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-legacy-right ">
<div>1 ) <b>justify-items : legacy right; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-legacy-left">
<div>1 ) <b>justify-items : legacy left; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple justify-items-legacy-center">
<div>1 ) <b>justify-items : legacy center; </b></div>
<p>2 ) <b>Lorem</b> avec margin dolor sit amet.</p>
<span class="vrtol">3) 日 本 人 </span>
<p class="rtl">4 ) ع ر ب ي </p>
<div class="ltr">5 ) latin</div>
<span>6) avec margin</span>
</div>
<div class="exemple exemple2 justify-items-safe-center">
<span>anti.</span>
<span class="green">anticonstituellement</span>
<span>anti constit.</span>
</div>
<div class="exemple exemple2 justify-items-unsafe-center">
<span>anti</span>
<span class="green">anticonstituellement</span>
<span>anti constit.</span>
</div> 2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem
3) 日本人4 ) عربي
2 ) Lorem
3) 日本人4 ) عربي
2 ) Lorem.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي
2 ) Lorem avec margin dolor sit amet.
3) 日本人4 ) عربي