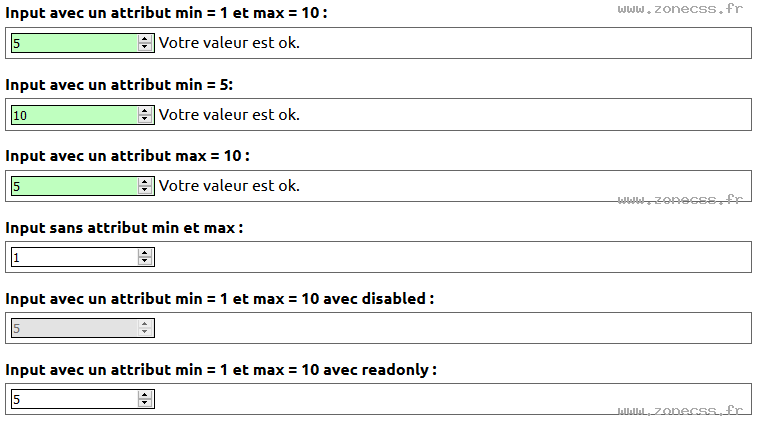
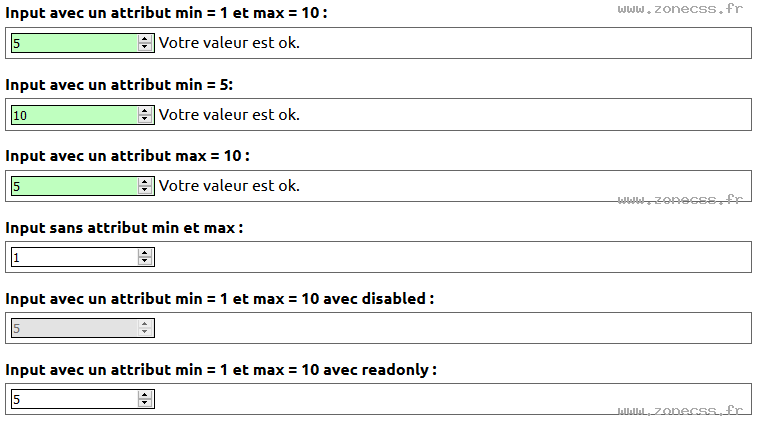
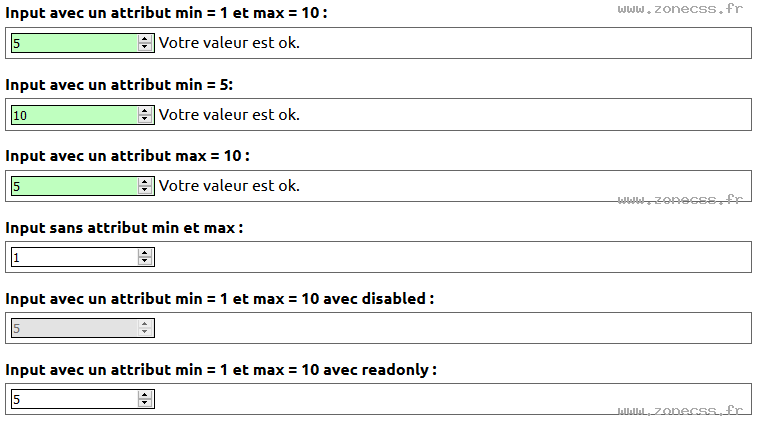
Exemple de code du sélecteur CSS :in-range.
<style>
.exemple input:in-range {
background-color : rgba(0, 255, 0, 0.25);
}
.exemple input:in-range + label::after {
content : 'Votre valeur est ok.';
}
.exemple{ border:1px solid #666; margin-bottom:15px; margin-top:5px; padding:5px }
.exemple input { border:1px solid black; }
</style>
<form action="?" id="form1">
<b>Input avec un attribut min = 1 et max = 10 :</b>
<div class="exemple">
<input id="in-range-a" name="value1" type="number" placeholder="De 1 à 10" min="1" max="10" value="5">
<label for="in-range-a"> </label>
</div>
<b>Input avec un attribut min = 5:</b>
<div class="exemple">
<input id="in-range-b" name="value1" type="number" placeholder="Minimum 5" min="5" value="10">
<label for="in-range-b"> </label>
</div>
<b>Input avec un attribut max = 10 :</b>
<div class="exemple">
<input id="in-range-c" name="value1" type="number" placeholder="Maximum 10" max="10" value="5">
<label for="in-range-c"> </label>
</div>
<b>Input sans attribut min et max :</b>
<div class="exemple">
<input id="in-range-d" name="value1" type="number" placeholder="Pas de Limite" value="1">
<label for="in-range-d"></label>
</div>
<b>Input avec un attribut min = 1 et max = 10 avec disabled :</b>
<div class="exemple">
<input id="in-range-a" name="value1" type="number" placeholder="De 1 à 10" min="1" max="10" value="5" disabled>
<label for="in-range-a"> </label>
</div>
<b>Input avec un attribut min = 1 et max = 10 avec readonly :</b>
<div class="exemple">
<input id="in-range-a" name="value1" type="number" placeholder="De 1 à 10" min="1" max="10" value="5" readonly>
<label for="in-range-a"> </label>
</div>
</form>Interprétation du code du sélecteur :in-range CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS :in-range (copie d'écran).