
<style>
.exemple-grid-container{
display : grid;
justify-content : flex-start;
grid-auto-flow : column;
}
.grid-template-rows-auto{
grid-template-rows : auto auto auto;
}
.grid-template-rows-fr{
grid-template-rows : 1fr 4fr;
}
.grid-template-rows-min-max{
grid-template-rows : minmax(min-content, max-content) min-content ;
}
.grid-template-rows-minmax{
grid-template-rows : minmax(20px, 150px) 1fr;
}
.grid-template-rows-fit-content-no,
.grid-template-rows-fit-content{
min-height : 150px;
grid-template-columns : 150px 150px;
}
.grid-template-rows-fit-content-no{
grid-template-rows : 20px 10px auto;
}
.grid-template-rows-fit-content{
grid-template-rows : fit-content(20px) fit-content(10px) auto;
}
.grid-template-rows-repeat{
grid-template-rows : 100px repeat( 2, 50px auto)
}
.grid-template-rows-repeat-auto-fill{
height : 200px;
grid-template-rows : repeat( auto-fill, minmax(20px, 1fr))
}
.grid-template-rows-repeat-auto-fit{
height : 200px;
grid-template-rows : repeat( auto-fit, minmax(20px, 1fr))
}
.grid-template-rows-identifiant{
grid-template-rows : [colonea] 100px repeat( 2, [coloneb] 30px [coloner] auto)
}
.grid-template-rows-identifiant .cible{
grid-row : colonea / coloner 2
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
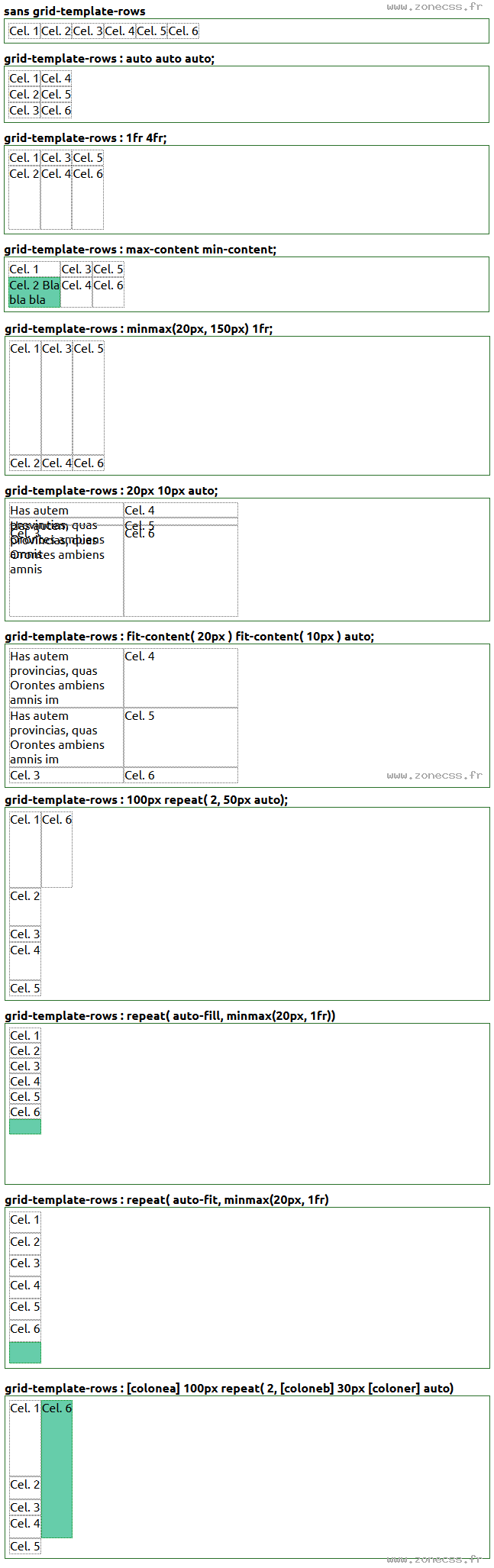
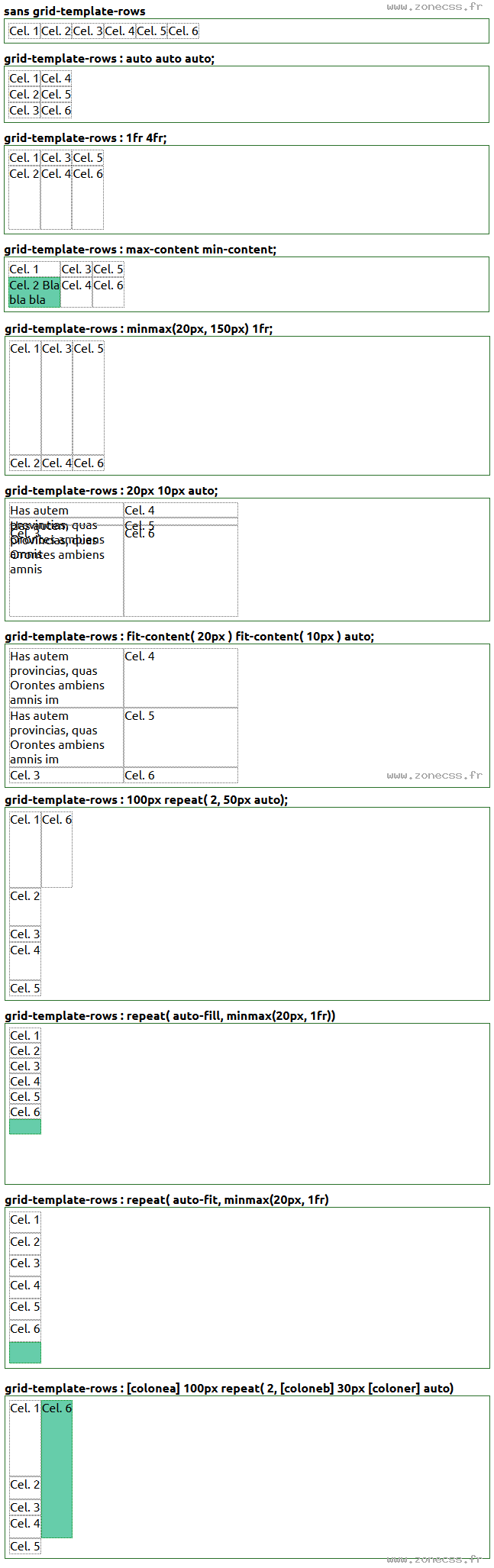
<strong>sans grid-template-rows</strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-rows : auto auto auto; </strong>
<div class="exemple exemple-grid-container grid-template-rows-auto">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-rows : 1fr 4fr; </strong>
<div class="exemple exemple-grid-container grid-template-rows-fr">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-rows : max-content min-content; </strong>
<div class="exemple exemple-grid-container grid-template-rows-min-max">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item cible c1">Cel. 2 Bla<br> bla bla</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-rows : minmax(20px, 150px) 1fr; </strong>
<div class="exemple exemple-grid-container grid-template-rows-minmax">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-rows : 20px 10px auto; </strong>
<div class="exemple exemple-grid-container grid-template-rows-fit-content-no">
<div class="exemple-grid-item">Has autem provincias, quas Orontes ambiens amnis </div>
<div class="exemple-grid-item">Has autem provincias, quas Orontes ambiens amnis </div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-rows : fit-content( 20px ) fit-content( 10px ) auto; </strong>
<div class="exemple exemple-grid-container grid-template-rows-fit-content">
<div class="exemple-grid-item">Has autem provincias, quas Orontes ambiens amnis im</div>
<div class="exemple-grid-item">Has autem provincias, quas Orontes ambiens amnis im</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-rows : 100px repeat( 2, 50px auto); </strong>
<div class="exemple exemple-grid-container grid-template-rows-repeat">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-rows : repeat( auto-fill, minmax(20px, 1fr))</strong>
<div class="exemple exemple-grid-container grid-template-rows-repeat-auto-fill">
<div class="exemple-grid-item">Cel. 1 </div>
<div class="exemple-grid-item">Cel. 2 </div>
<div class="exemple-grid-item">Cel. 3 </div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item cible"></div>
</div>
<strong>grid-template-rows : repeat( auto-fit, minmax(20px, 1fr)</strong>
<div class="exemple exemple-grid-container grid-template-rows-repeat-auto-fit">
<div class="exemple-grid-item">Cel. 1 </div>
<div class="exemple-grid-item">Cel. 2 </div>
<div class="exemple-grid-item">Cel. 3 </div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item cible"></div>
</div>
<strong>grid-template-rows : [colonea] 100px repeat( 2, [coloneb] 30px [coloner] auto) </strong>
<div class="exemple exemple-grid-container grid-template-rows-identifiant">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item cible">Cel. 6</div>
</div>