Exemple de code de la propriété CSS grid-row.
<style>
.exemple-grid-container{
display : grid;
grid-template-columns : auto auto ;
grid-template-rows : [A] auto [B] auto [C] auto [A] auto [R] auto [C-star] auto [A] auto [B] auto [C] auto ;
}
.grid-row-auto .cible{
grid-row : auto;
}
.grid-row-nombre .c1{
grid-row : 1 / 3;
}
.grid-row-nombre .c2{
grid-row : 4 / -2;
}
.grid-row-span .c1{
grid-row : 1 / span 3;
}
.grid-row-span .c2{
grid-row : 3 / span 4;
}
.grid-row-identifiant .c1{
grid-row : 1 / C;
}
.grid-row-identifiant .c2{
grid-row : 3 / B -1;
}
.grid-row-span-identifiant .c1{
grid-row : 1 / span C;
}
.grid-row-span-identifiant .c2{
grid-row : 3 / span B;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>sans grid-row </strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-row : auto / auto; </strong>
<div class="exemple exemple-grid-container grid-row-auto">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-row: numérique / numérique; </strong>
<div class="exemple exemple-grid-container grid-row-nombre">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-row: numérique / Identifiant; </strong>
<div class="exemple exemple-grid-container grid-row-identifiant">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-row: numérique / span numérique; </strong>
<div class="exemple exemple-grid-container grid-row-span">
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
</div>
<strong>grid-row numérique / span Identifiant</strong>
<div class="exemple exemple-grid-container grid-row-span-identifiant">
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
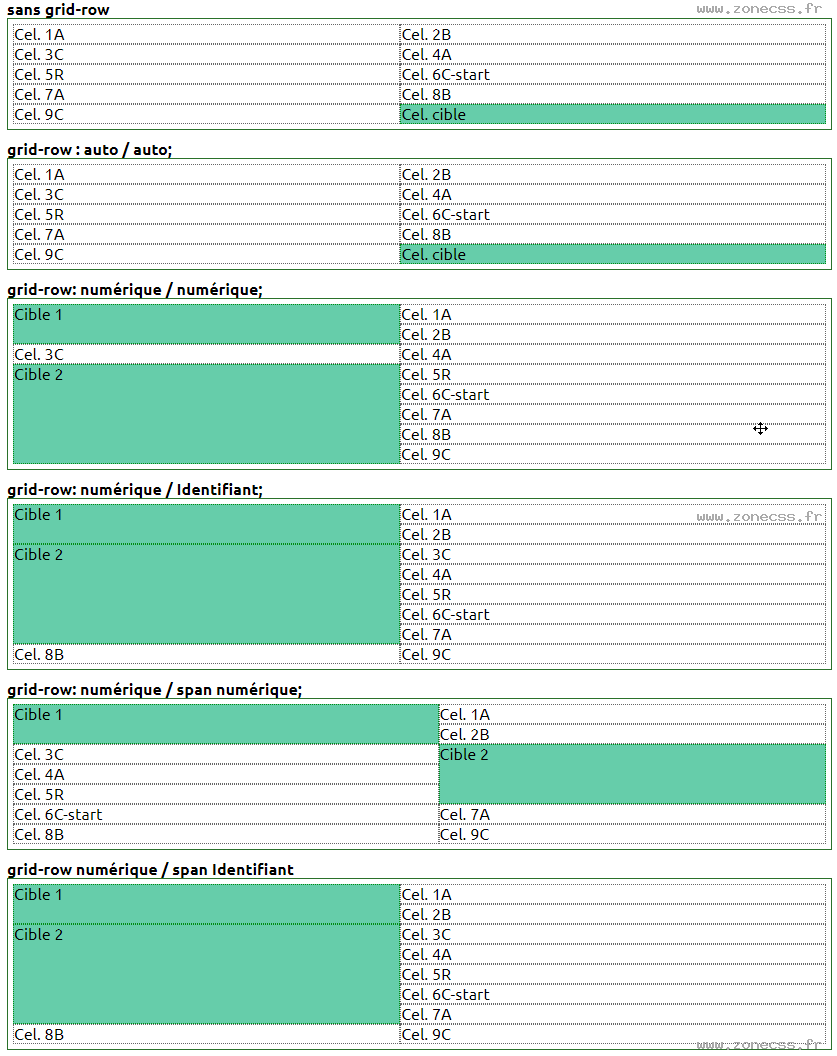
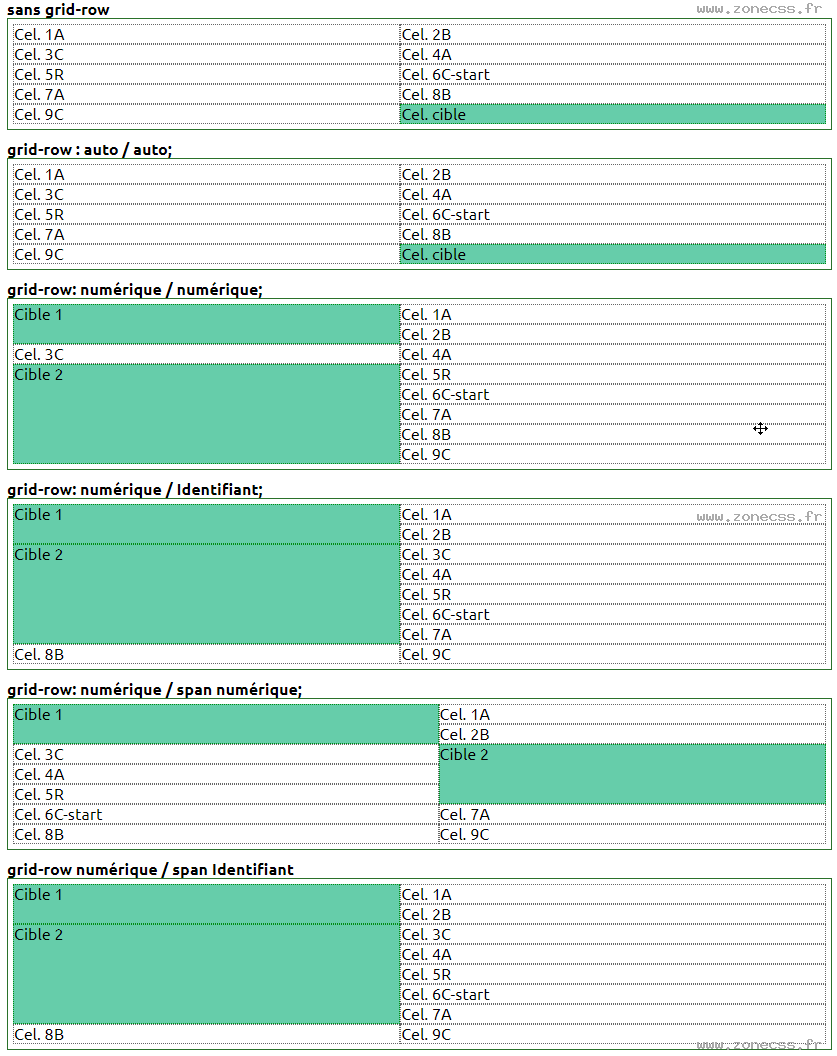
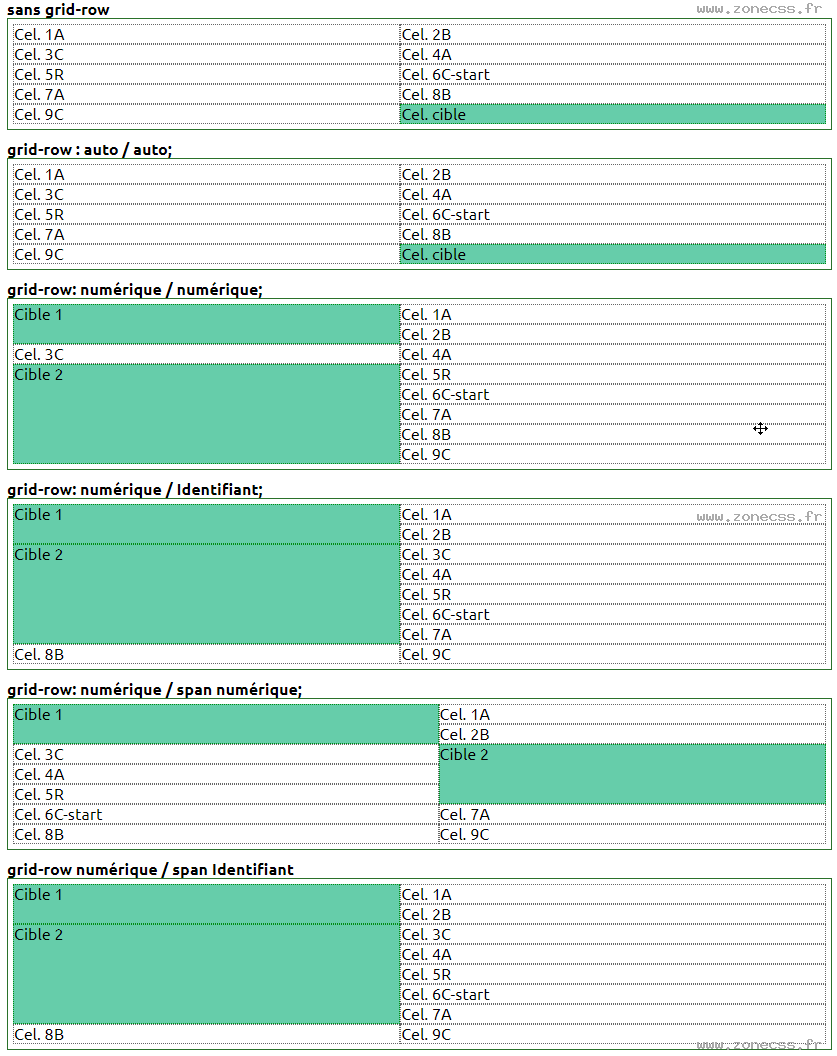
</div>Interprétation du code de la propriété grid-row CSS par votre navigateur.
sans grid-row
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-row : auto / auto;
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-row: numérique / numérique;
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-row: numérique / Identifiant;
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-row: numérique / span numérique;
Cible 1
Cible 2
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
grid-row numérique / span Identifiant
Cible 1
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 2
Interprétation normale du code de la propriété CSS grid-row (copie d'écran).