Exemple de code de la propriété CSS grid-column.
<style>
.exemple-grid-container{
display : grid;
grid-template-columns : [A] auto [B] auto [C] auto [A] auto [R] auto [C-star] auto [A] auto [B] auto [C] auto ;
grid-template-rows : auto auto;
}
.grid-column-auto .cible{
grid-column : auto / auto;
}
.grid-column-nombre .c1{
grid-column : 1 / 3;
}
.grid-column-nombre .c2{
grid-column : R / -3;
}
.grid-column-span .c1{
grid-column : 1 / span 2;
}
.grid-column-span .c2{
grid-column : A 2 / span 3;
}
.grid-column-identifiant .c1{
grid-column : 2 / B;
}
.grid-column-identifiant .c2{
grid-column : R / C -1;
}
.grid-column-span-identifiant .c1{
grid-column : 1 / span B;
}
.grid-column-span-identifiant .c2{
grid-column : R / span R;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>sans grid-column-auto </strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-column-auto : auto; </strong>
<div class="exemple exemple-grid-container grid-column-auto">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">grid-column : auto / auto</div>
</div>
<strong>grid-column: numérique; </strong>
<div class="exemple exemple-grid-container grid-column-nombre">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">grid-column : 1 / 3</div>
<div class="exemple-grid-item cible c2">grid-column : R / -3</div>
</div>
<strong>grid-column: identifiant; </strong>
<div class="exemple exemple-grid-container grid-column-identifiant">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">grid-column : 2 / B</div>
<div class="exemple-grid-item cible c2">grid-column : R / C -1</div>
</div>
<strong>grid-column: span numérique; </strong>
<div class="exemple exemple-grid-container grid-column-span">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">grid-column : 1 / span 2</div>
<div class="exemple-grid-item cible c2">grid-column : A 2 / span 3</div>
</div>
<strong> grid-column : span identifiant</strong>
<div class="exemple exemple-grid-container grid-column-span-identifiant">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1"> grid-column : 1 / span B</div>
<div class="exemple-grid-item cible c2">grid-column : R / C -1</div>
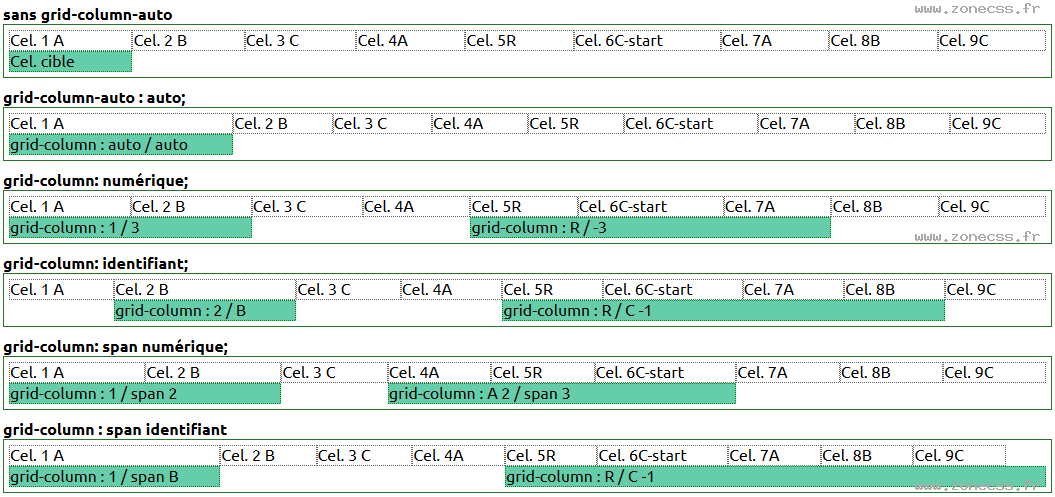
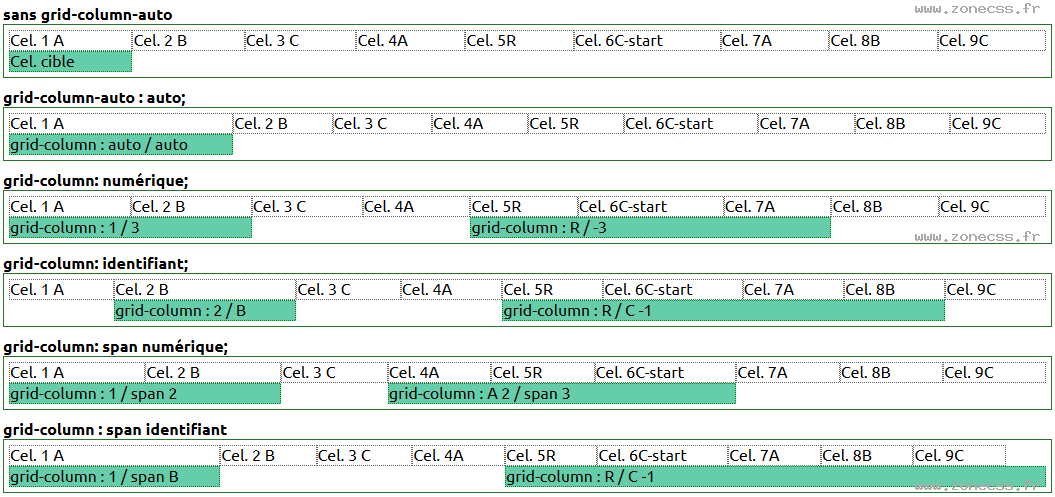
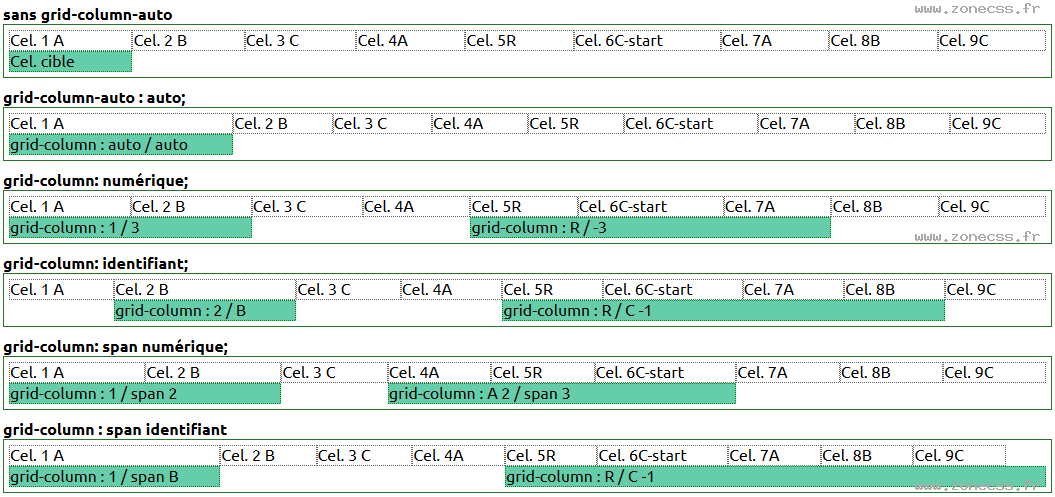
</div>Interprétation du code de la propriété grid-column CSS par votre navigateur.
sans grid-column-auto
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-column-auto : auto;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
grid-column : auto / auto
grid-column: numérique;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
grid-column : 1 / 3
grid-column : R / -3
grid-column: identifiant;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
grid-column : 2 / B
grid-column : R / C -1
grid-column: span numérique;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
grid-column : 1 / span 2
grid-column : A 2 / span 3
grid-column : span identifiant
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
grid-column : 1 / span B
grid-column : R / C -1
Interprétation normale du code de la propriété CSS grid-column (copie d'écran).