Exemple de code de la propriété CSS grid-auto-rows.
<style>
.exemple-grid-container{
display : grid;
min-height : 120px;
}
.grid-auto-rows-explicite{
grid-template-rows : min-content ;
}
.grid-auto-rows-nombre{
grid-auto-rows : 50px;
}
.grid-auto-rows-minmax{
grid-auto-rows : minmax(10px, 50px);
}
.grid-auto-rows-max-content{
grid-auto-rows : 40px;
}
.grid-auto-rows-fr{
grid-auto-rows : 1fr;
}
.grid-auto-rows-non-explicite{
grid-template-columns : max-content max-content;
grid-template-rows : min-content min-content ;
grid-auto-rows : 150px;
}
.grid-auto-rows-multiple{
grid-template-columns : max-content ;
grid-template-rows : max-content;
grid-auto-rows : 100px 200px ;
}
.grid-auto-rows-multiple .c1{
grid-column : 3;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
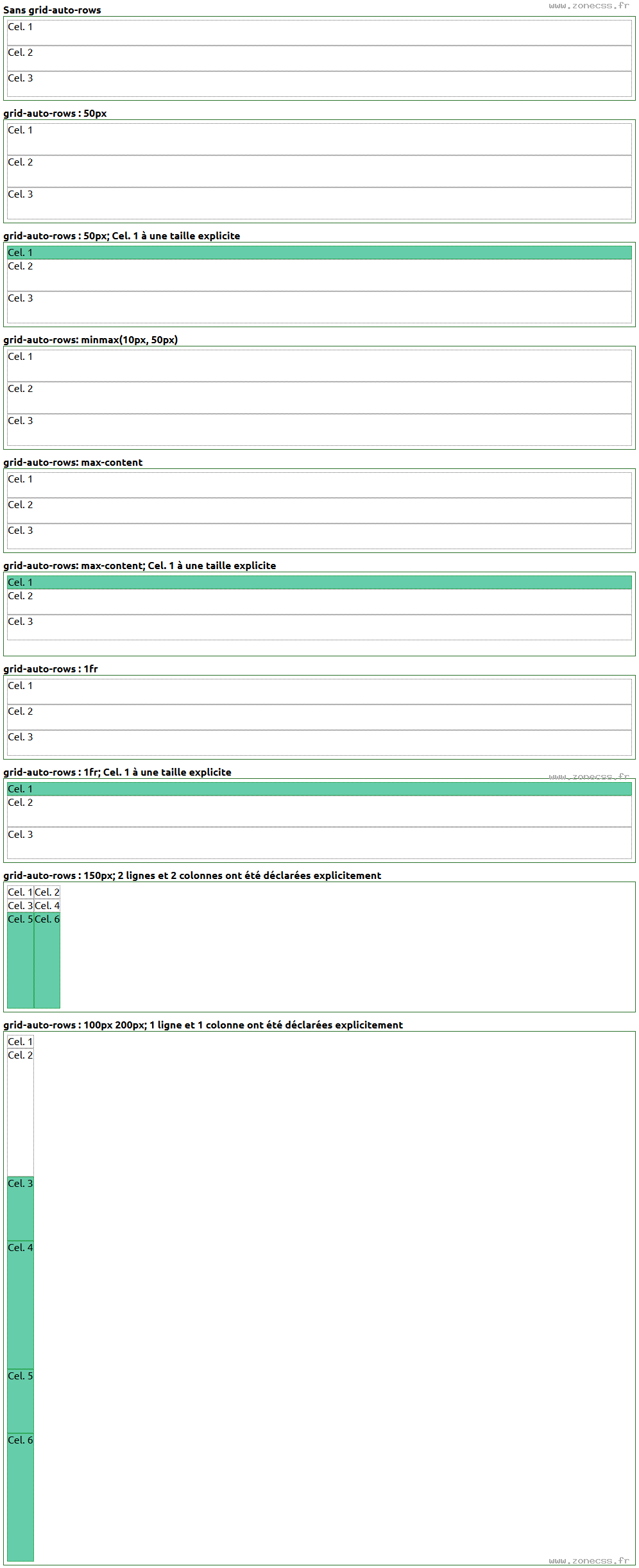
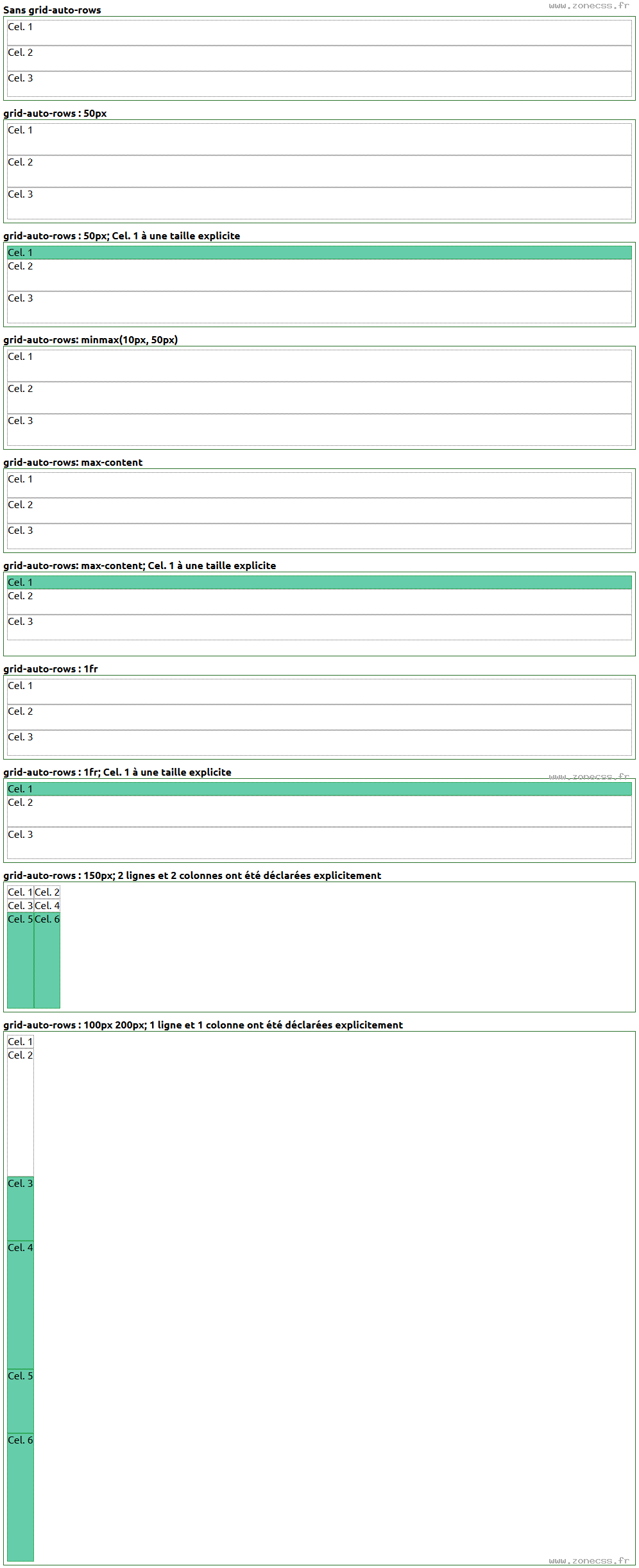
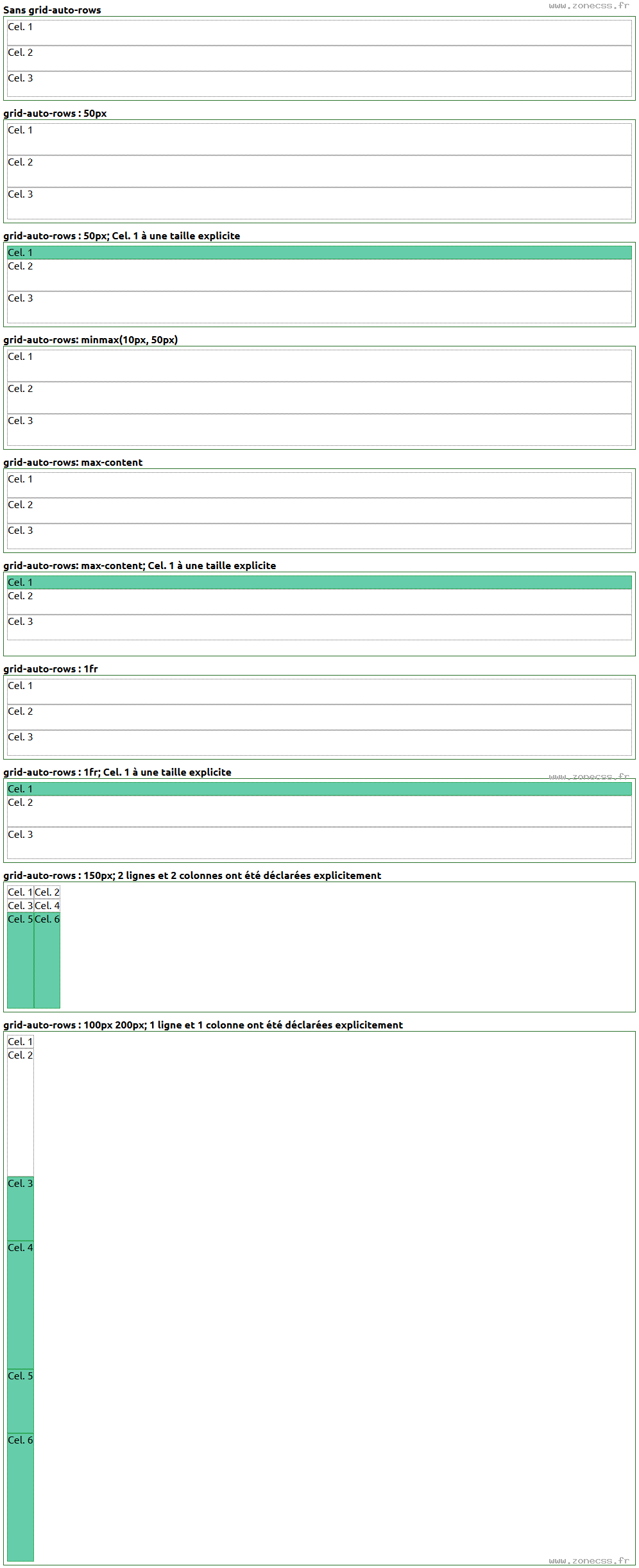
<strong>Sans grid-auto-rows </strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
</div>
<strong>grid-auto-rows : 50px</strong>
<div class="exemple exemple-grid-container grid-auto-rows-nombre">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
</div>
<strong>grid-auto-rows : 50px; Cel. 1 à une taille explicite</strong>
<div class="exemple exemple-grid-container grid-auto-rows-nombre grid-auto-rows-explicite">
<div class="exemple-grid-item cible">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
</div>
<strong>grid-auto-rows: minmax(10px, 50px)</strong>
<div class="exemple exemple-grid-container grid-auto-rows-minmax">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
</div>
<strong>grid-auto-rows: max-content</strong>
<div class="exemple exemple-grid-container grid-auto-rows-max-content">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
</div>
<strong>grid-auto-rows: max-content; Cel. 1 à une taille explicite</strong>
<div class="exemple exemple-grid-container grid-auto-rows-max-content grid-auto-rows-explicite">
<div class="exemple-grid-item cible">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
</div>
<strong>grid-auto-rows : 1fr</strong>
<div class="exemple exemple-grid-container grid-auto-rows-fr">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
</div>
<strong>grid-auto-rows : 1fr; Cel. 1 à une taille explicite</strong>
<div class="exemple exemple-grid-container grid-auto-rows-fr grid-auto-rows-explicite">
<div class="exemple-grid-item cible c1">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
</div>
<strong>grid-auto-rows : 150px; 2 lignes et 2 colonnes ont été déclarées explicitement</strong>
<div class="exemple exemple-grid-container grid-auto-rows-non-explicite">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible">Cel. 5</div>
<div class="exemple-grid-item cible">Cel. 6</div>
</div>
<strong>grid-auto-rows : 100px 200px; 1 ligne et 1 colonne ont été déclarées explicitement</strong>
<div class="exemple exemple-grid-container grid-auto-rows-multiple">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item cible">Cel. 3</div>
<div class="exemple-grid-item cible">Cel. 4</div>
<div class="exemple-grid-item cible">Cel. 5</div>
<div class="exemple-grid-item cible">Cel. 6</div>
</div>Interprétation du code de la propriété grid-auto-rows CSS par votre navigateur.
Sans grid-auto-rows
grid-auto-rows : 50px
grid-auto-rows : 50px; Cel. 1 à une taille explicite
grid-auto-rows: minmax(10px, 50px)
grid-auto-rows: max-content
grid-auto-rows: max-content; Cel. 1 à une taille explicite
grid-auto-rows : 1fr
grid-auto-rows : 1fr; Cel. 1 à une taille explicite
grid-auto-rows : 150px; 2 lignes et 2 colonnes ont été déclarées explicitement
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-auto-rows : 100px 200px; 1 ligne et 1 colonne ont été déclarées explicitement
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Interprétation normale du code de la propriété CSS grid-auto-rows (copie d'écran).