Exemple de code de la propriété CSS grid-auto-flow.
<style>
.exemple-grid-container{
display : grid;
min-height : 100px;
grid-template-columns : 1fr 1fr 1fr;
grid-template-rows : repeat(3,minmax(40px,auto));
}
.grid-type-row > div:first-child,
.grid-type-row > div:nth-child(2) {
grid-column : auto/span 2;
}
.grid-type-colunm > div:first-child,
.grid-type-colunm > div:nth-child(2) {
grid-row : auto/span 2;
}
.grid-auto-flow-colunm{
grid-auto-flow : column;
}
.grid-auto-flow-colunm-dense{
grid-auto-flow : column dense;
}
.grid-auto-flow-row{
grid-auto-flow : row;
}
.grid-auto-flow-row-dense{
grid-auto-flow : row dense;
}
.grid-auto-flow-dense{
grid-auto-flow : dense;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>sans grid-auto-flow</strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible">Cel. 5</div>
</div>
<strong>grid-auto-flow : dense</strong>
<div class="exemple exemple-grid-container grid-auto-flow-dense">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible">Cel. 5</div>
</div>
<strong>grid-auto-flow : row</strong>
<div class="exemple exemple-grid-container grid-type-row grid-auto-flow-row">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible">Cel. 5</div>
</div>
<strong>grid-auto-flow : row dense</strong>
<div class="exemple exemple-grid-container grid-type-row grid-auto-flow-row-dense">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible">Cel. 5</div>
</div>
<strong>grid-auto-flow : colunm</strong>
<div class="exemple exemple-grid-container grid-type-colunm grid-auto-flow-colunm">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item cible">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
</div>
<strong>grid-auto-flow : colunm dense</strong>
<div class="exemple exemple-grid-container grid-type-colunm grid-auto-flow-colunm-dense">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item cible">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
</div>
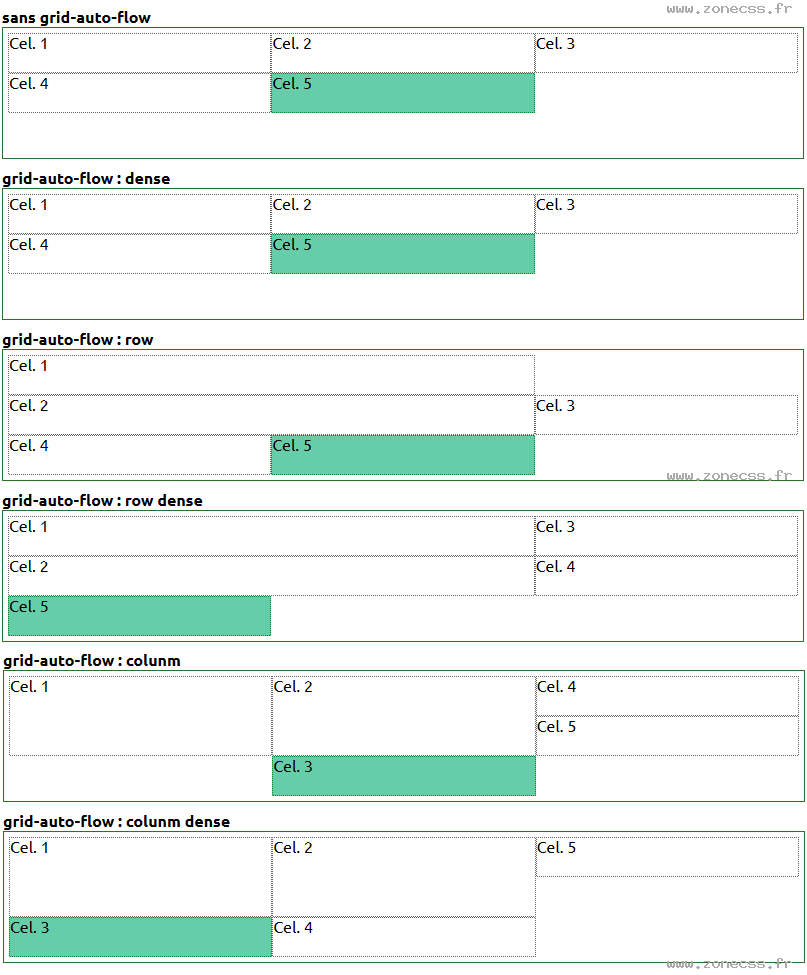
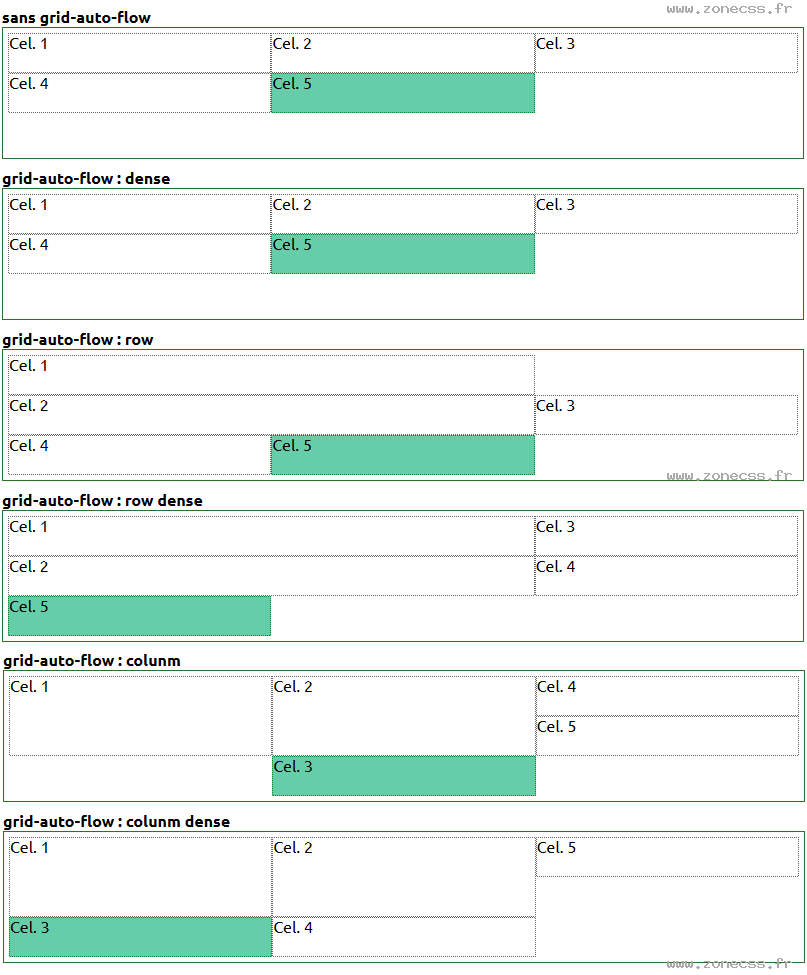
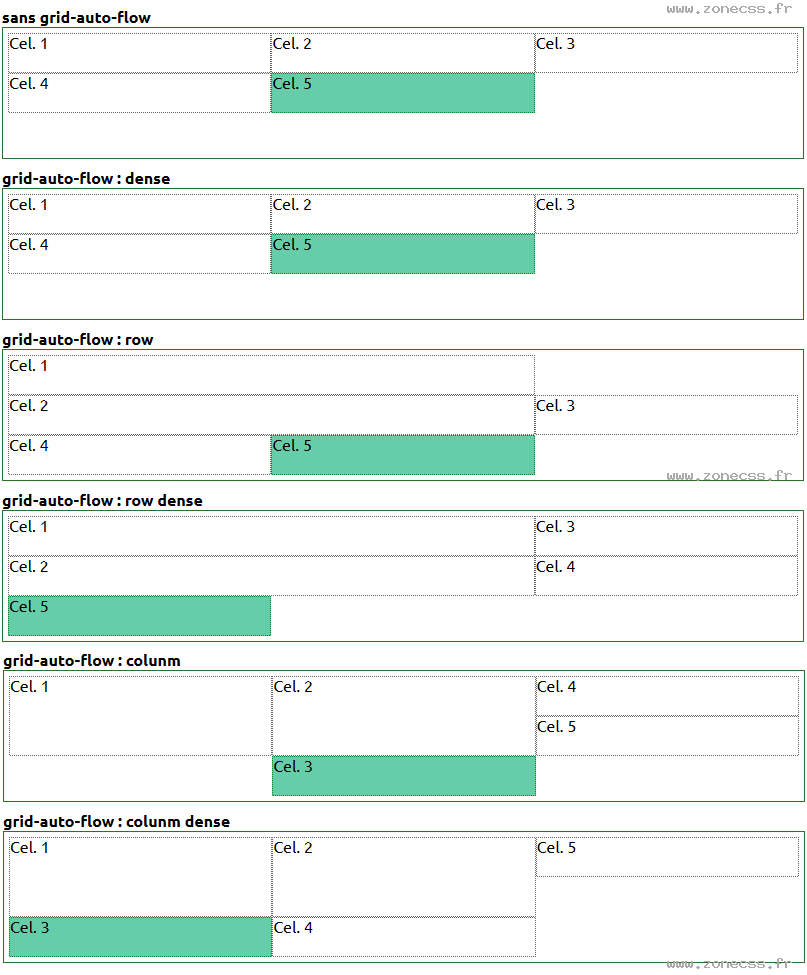
Interprétation du code de la propriété grid-auto-flow CSS par votre navigateur.
sans grid-auto-flow
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
grid-auto-flow : dense
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
grid-auto-flow : row
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
grid-auto-flow : row dense
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
grid-auto-flow : colunm
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
grid-auto-flow : colunm dense
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Interprétation normale du code de la propriété CSS grid-auto-flow (copie d'écran).