Exemple de code de la propriété CSS grid-area.
<style>
.exemple-grid-container{
display : grid;
grid-template-areas : "a b c"
"d e f"
"g e i";
grid-template-columns : auto 1fr auto ;
grid-template-rows : auto 1fr auto;
}
.grid-area-default .c5{
grid-row-start : 1;
grid-column-start : 2;
grid-row-end : 3;
grid-column-end 4;
}
.grid-area-quatre .c5{
grid-area: 2 / 2 / 3 / 4;
}
.grid-area-trois .c5{
grid-area : 2 / 2 / 3 ;
}
.grid-area-trois-identifiant .c5{
grid-area : a / e / d ;
}
.grid-area-deux .c5{
grid-area : 2 / 2;
}
.grid-area-deux-identifiant .c5{
grid-area : d / e;
}
.grid-area-un .c5{
grid-area : 2 ;
}
.grid-area-un-identifiant .c5{
grid-area : e;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>grid-row-start|end et grid-column-start|end</strong>
<div class="exemple exemple-grid-container grid-area-default">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible c5">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>.grid-area-quatre</strong>
<div class="exemple exemple-grid-container grid-area-default grid-area-quatre">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible c5">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>.grid-area-trois</strong>
<div class="exemple exemple-grid-container grid-area-default grid-area-trois">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible c5">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>.grid-area-trois-identifiant</strong>
<div class="exemple exemple-grid-container grid-area-default grid-area-trois-identifiant">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible c5">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>.grid-area-deux</strong>
<div class="exemple exemple-grid-container grid-area-default grid-area-deux">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible c5">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>.grid-area-deux-identifiant</strong>
<div class="exemple exemple-grid-container grid-area-default grid-area-deux-identifiant">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible c5">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>.grid-area-un</strong>
<div class="exemple exemple-grid-container grid-area-default grid-area-un">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible c5">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>.grid-area-un-identifiant</strong>
<div class="exemple exemple-grid-container grid-area-default grid-area-un-identifiant">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item cible c5">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
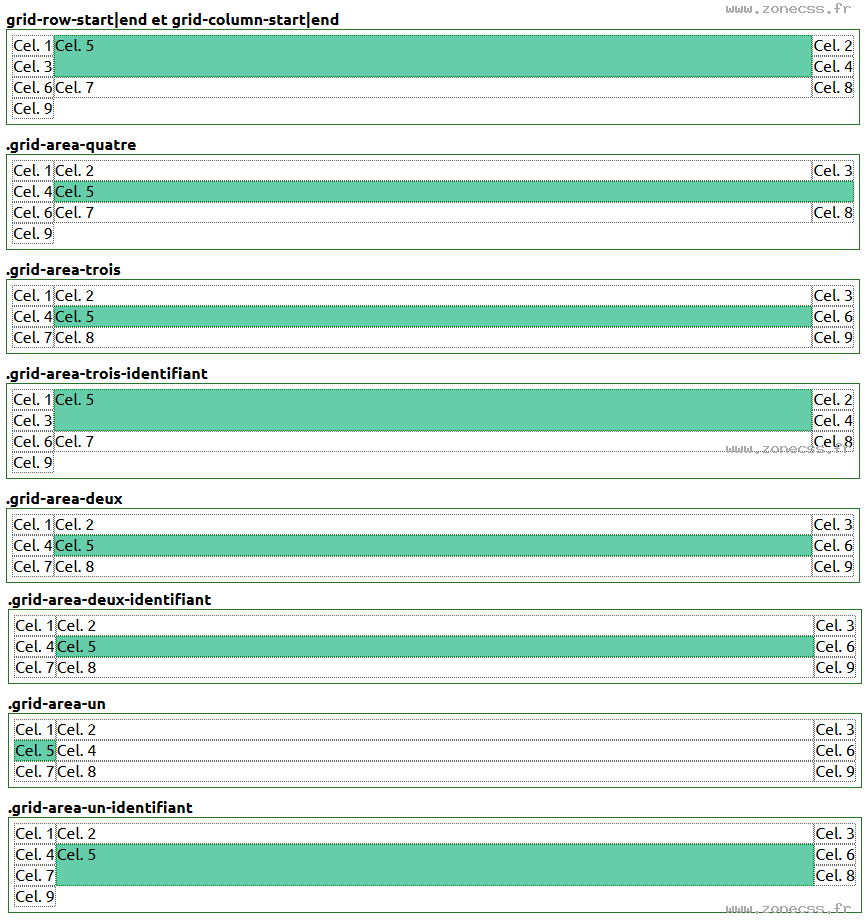
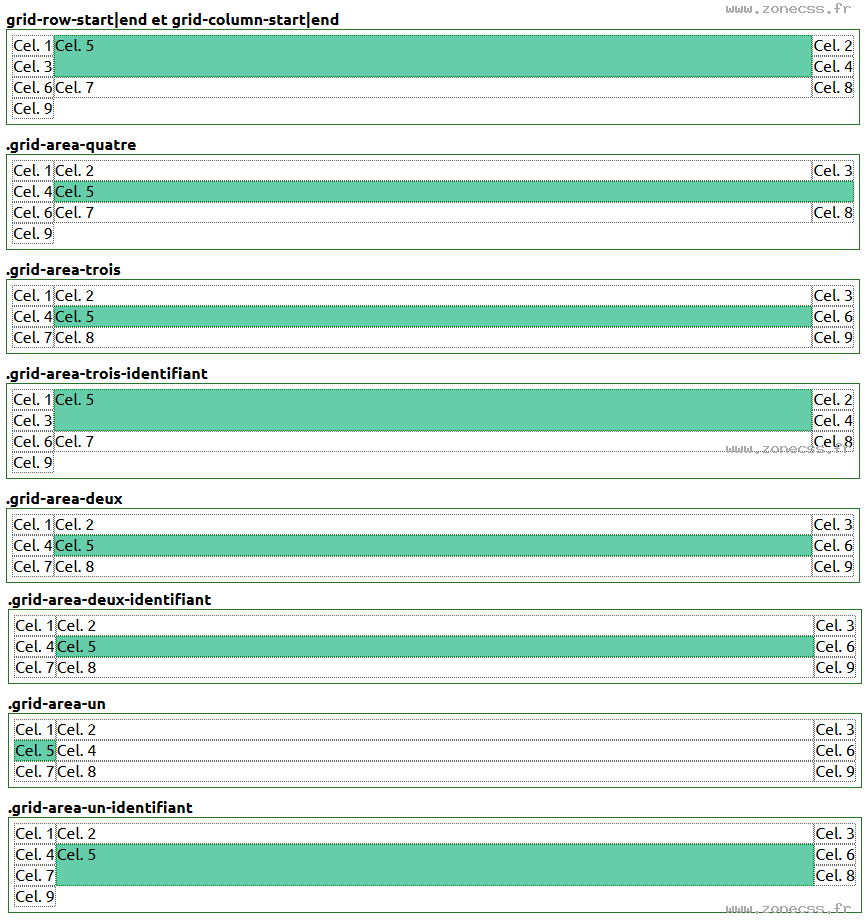
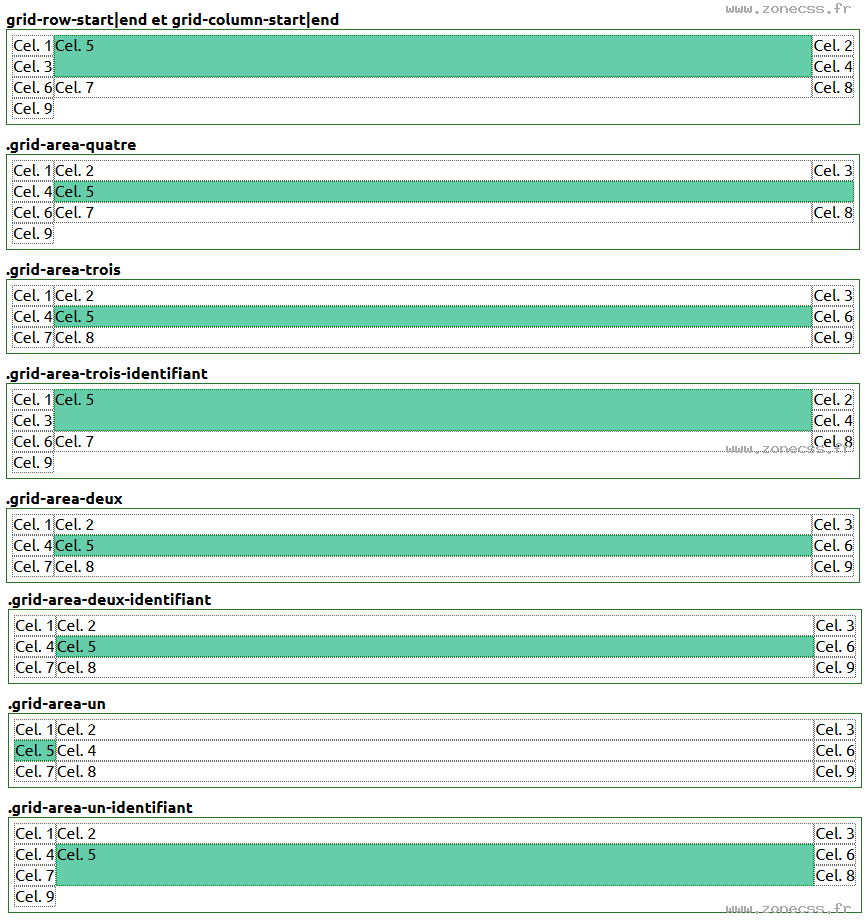
Interprétation du code de la propriété grid-area CSS par votre navigateur.
grid-row-start|end et grid-column-start|end
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
.grid-area-quatre
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
.grid-area-trois
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
.grid-area-trois-identifiant
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
.grid-area-deux
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
.grid-area-deux-identifiant
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
.grid-area-un
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
.grid-area-un-identifiant
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
Interprétation normale du code de la propriété CSS grid-area (copie d'écran).