<style>
.exemple-grid-container{
display : grid;
grid-template-columns : auto auto;
justify-content : flex-start;
align-content : flex-start;
}
.exemple-flex-container{
display : flex;
flex-wrap : wrap;
justify-content : flex-start;
align-content : flex-start;
}
.exemple-flex-container .exemple-grid-item{
width : 30%;
}
.exemple-column-container{
columns : 2 auto;
}
.exemple-column-container .exemple-grid-item{
width : auto;
}
.gap-normal{
gap : normal normal;
}
.gap-pourcentage{
gap : 10% 30%;
}
.gap-px{
gap : 20px 50px;
}
.gap-onevalue{
gap : 50px;
}
.content{
align-content : space-between;
justify-content : space-between;
}
.grid-height{
height : 100px;
}
.exemple-grid-item{border:1px dotted #666; width:100px; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
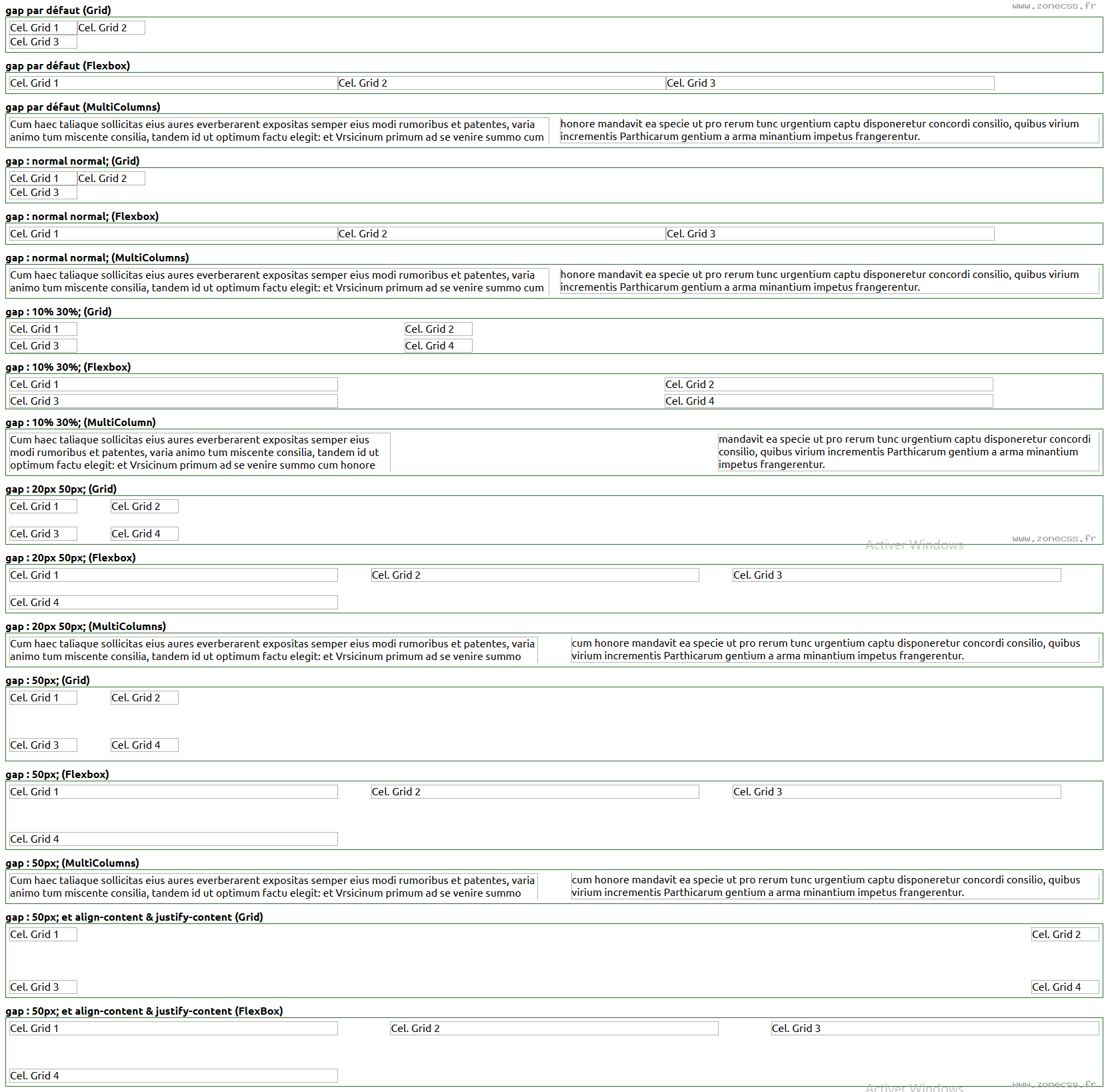
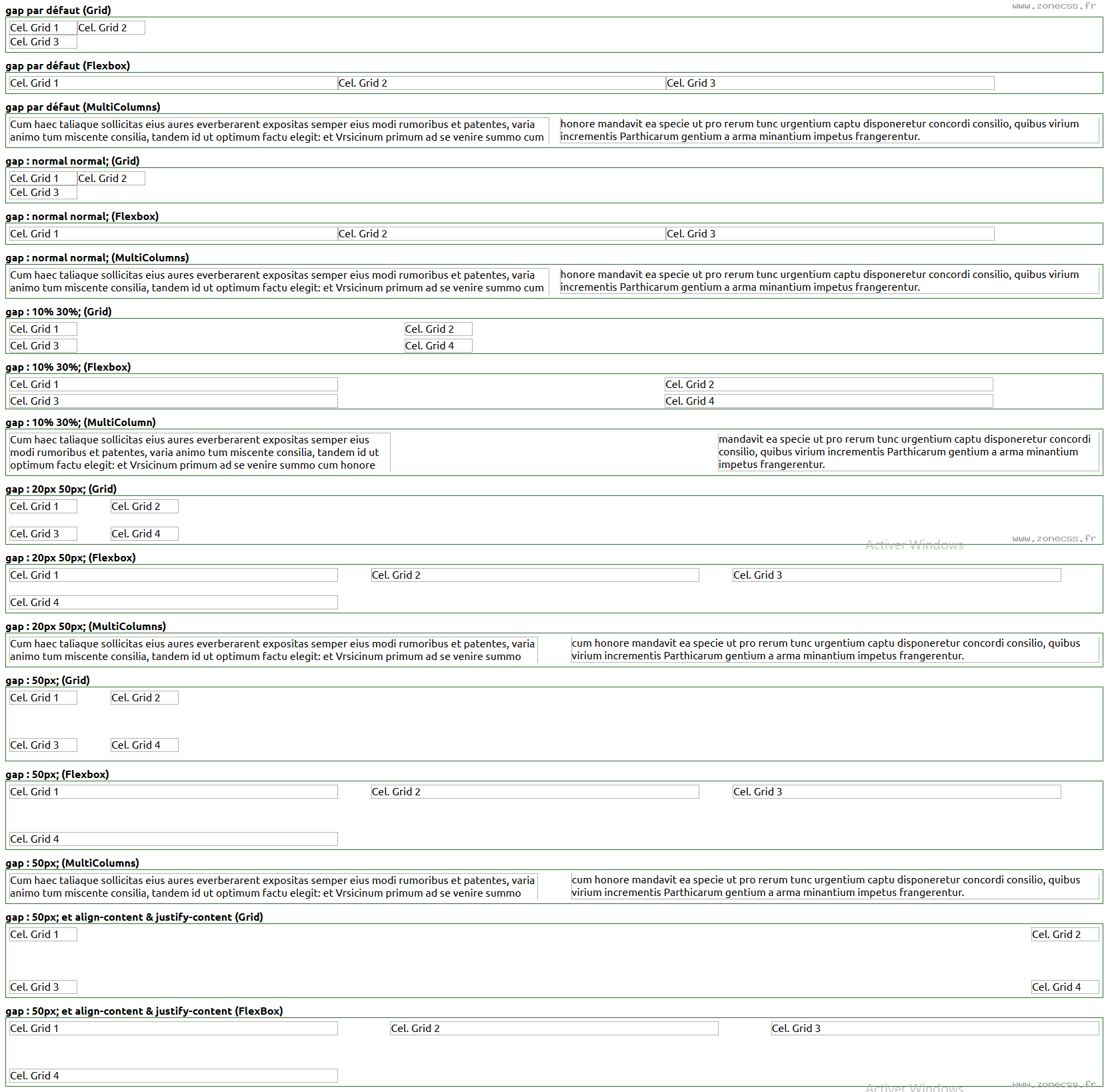
<strong>gap par défaut (Grid)</strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. Grid 1</div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
</div>
<strong>gap par défaut (Flexbox)</strong>
<div class="exemple exemple-flex-container">
<div class="exemple-grid-item">Cel. Grid 1</div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
</div>
<strong>gap par défaut (MultiColumns)</strong>
<div class="exemple exemple-column-container">
<div class="exemple-grid-item">Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.</div>
</div>
<strong>gap : normal normal; (Grid)</strong>
<div class="exemple exemple-grid-container gap-normal">
<div class="exemple-grid-item">Cel. Grid 1</div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
</div>
<strong>gap : normal normal; (Flexbox)</strong>
<div class="exemple exemple-flex-container gap-normal">
<div class="exemple-grid-item">Cel. Grid 1</div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
</div>
<strong>gap : normal normal; (MultiColumns)</strong>
<div class="exemple exemple-column-container gap-normal">
<div class="exemple-grid-item">Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.</div>
</div>
<strong>gap : 10% 30%; (Grid)</strong>
<div class="exemple exemple-grid-container gap-pourcentage">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>gap : 10% 30%; (Flexbox)</strong>
<div class="exemple exemple-flex-container gap-pourcentage">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>gap : 10% 30%; (MultiColumn)</strong>
<div class="exemple exemple-column-container gap-pourcentage">
<div class="exemple-grid-item">Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.</div>
</div>
<strong>gap : 20px 50px; (Grid)</strong>
<div class="exemple exemple-grid-container gap-px">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>gap : 20px 50px; (Flexbox)</strong>
<div class="exemple exemple-flex-container gap-px">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>gap : 20px 50px; (MultiColumns)</strong>
<div class="exemple exemple-column-container gap-px">
<div class="exemple-grid-item">Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.</div>
</div>
<strong>gap : 50px; (Grid)</strong>
<div class="exemple exemple-grid-container gap-onevalue grid-height">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>gap : 50px; (Flexbox)</strong>
<div class="exemple exemple-flex-container gap-onevalue">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>gap : 50px; (MultiColumns)</strong>
<div class="exemple exemple-column-container gap-onevalue">
<div class="exemple-grid-item">Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.</div>
</div>
<strong>gap : 50px; et align-content & justify-content (Grid)</strong>
<div class="exemple exemple-grid-container gap-onevalue content grid-height">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
<strong>gap : 50px; et align-content & justify-content (FlexBox)</strong>
<div class="exemple exemple-flex-container gap-onevalue content">
<div class="exemple-grid-item">Cel. Grid 1 </div>
<div class="exemple-grid-item">Cel. Grid 2</div>
<div class="exemple-grid-item">Cel. Grid 3</div>
<div class="exemple-grid-item">Cel. Grid 4</div>
</div>
gap par défaut (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
gap par défaut (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
gap par défaut (MultiColumns)
Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.
gap : normal normal; (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
gap : normal normal; (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
gap : normal normal; (MultiColumns)
Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.
gap : 10% 30%; (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
gap : 10% 30%; (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
gap : 10% 30%; (MultiColumn)
Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.
gap : 20px 50px; (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
gap : 20px 50px; (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
gap : 20px 50px; (MultiColumns)
Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.
gap : 50px; (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
gap : 50px; (Flexbox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
gap : 50px; (MultiColumns)
Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.
gap : 50px; et align-content & justify-content (Grid)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4
gap : 50px; et align-content & justify-content (FlexBox)
Cel. Grid 1
Cel. Grid 2
Cel. Grid 3
Cel. Grid 4