
<style>
.exemple-flex-initial{ flex : initial; }
.exemple-flex-auto{ flex : auto; }
.exemple-flex-none{ flex : none; }
.exemple-flex-nombre{ flex : 5; }
.exemple-flex-1 { flex : 5; }
.exemple-flex-2 { flex : 40px; }
.exemple-flex-3 { flex : 2 5; }
.exemple-flex-4 { flex : 0 0 60px; }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; }
.exemple-flex-container{ display : flex; width:650px}
</style>
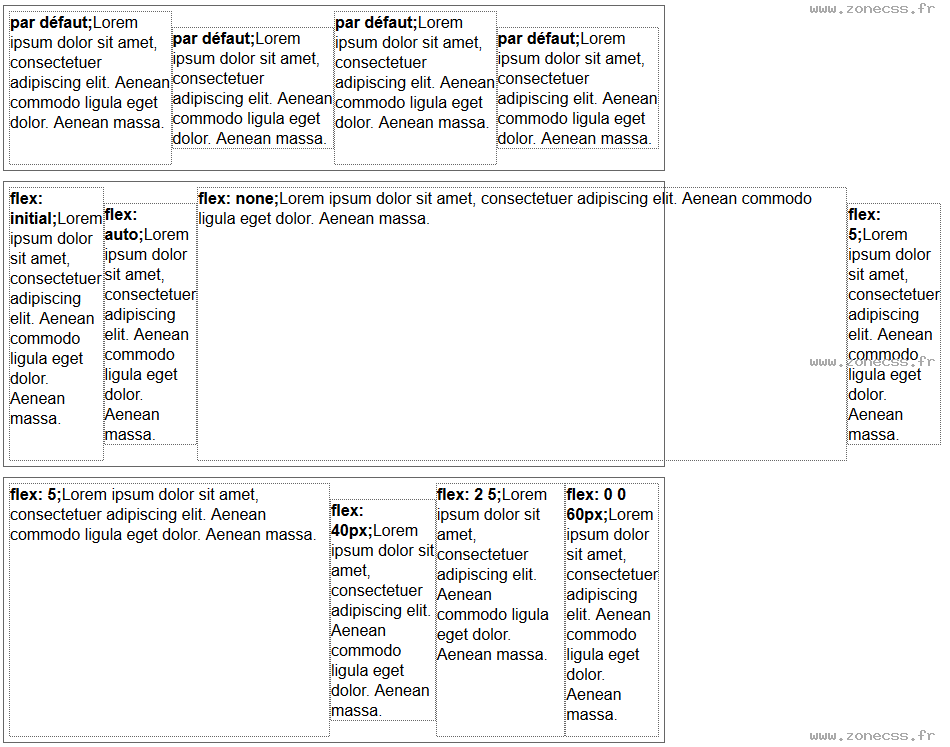
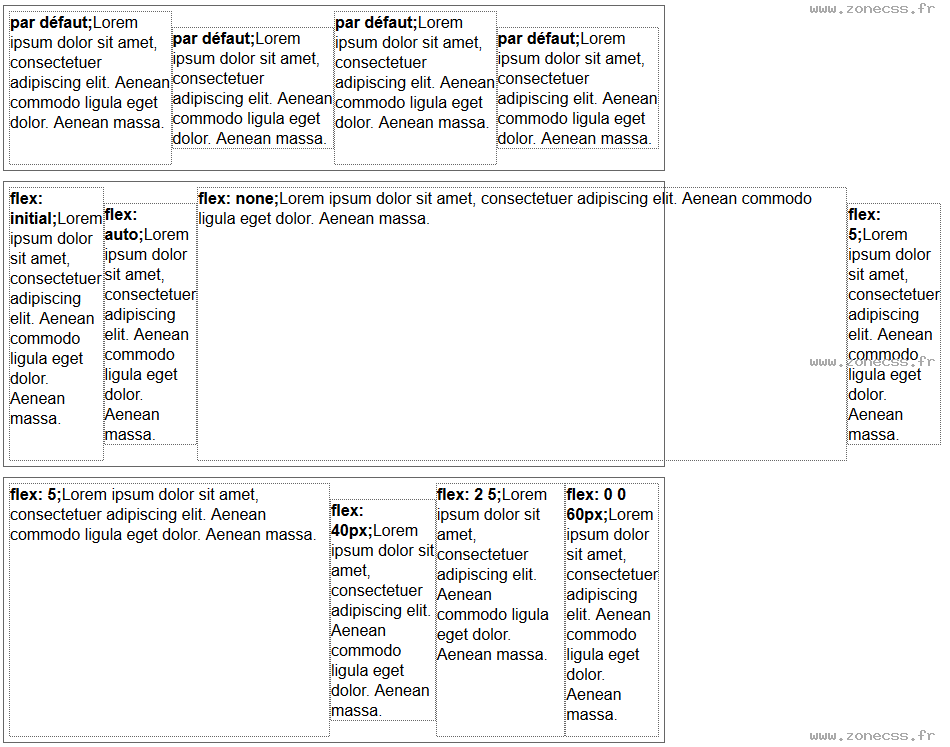
<div class="exemple exemple-flex-container">
<div class="exemple-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<p class="exemple-flex-item"><b>par défaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
</div>
<div class="exemple exemple-flex-container">
<div class="exemple-flex-item exemple-flex-initial"><b>flex: initial; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item exemple-flex-auto"><b>flex: auto; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item exemple-flex-none"><b>flex: none; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<p class="exemple-flex-item exemple-flex-nombre"><b>flex: 5; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
</div>
<div class="exemple exemple-flex-container">
<div class="exemple-flex-item exemple-flex-1"><b>flex: 5; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item exemple-flex-2"><b>flex: 40px; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<div class="exemple-flex-item exemple-flex-3"><b>flex: 2 5; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<span class="exemple-flex-item exemple-flex-4"><b>flex: 0 0 60px; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
</div>
par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.par défaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex: auto;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex: none;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.flex: 5;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex: 40px;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.