Exemple de code du sélecteur CSS :first-of-type.
<style type="text/css">
div.firstoftype :first-of-type {
border:1px solid red
}
div.firstoftypea b:first-of-type {
border:1px solid red
}
</style>
<div class="firstoftype">Du texte <div>Premier div</div><div>Second div</div><div>Troisième div</div> texte </div>
<br>
<div class="firstoftype">Du texte
<span>Premier span</span> <b>Premier B</b> <span>Deuxieme span</span> <b>Second B <span>Premier span dans b</span></b> <span>Troisième span</span>
<div>Premier div <span>Premier span</span> <span>Second span</span> <span>Troisième span</span></div>
<div>Second div <span>Premier span <b>Premier B</b></span> <span>Second span</span> <span>Troisième span</span> <span>Quatrième span</span></div>
</div>
<br>
<div class="firstoftypea">Du texte
<span>Premier span</span> <b>Premier B</b> <span>Deuxieme span</span> <b>Second B <span>Premier span dans b</span></b> <span>Troisième span</span>
<div>Premier div <span>Premier span</span> <span>Second span</span> <span>Troisième span</span></div>
<div>Second div <span>Premier span <b>Premier B</b></span> <span>Second span</span> <span>Troisième span</span> <span>Quatrième span</span></div>
</div>
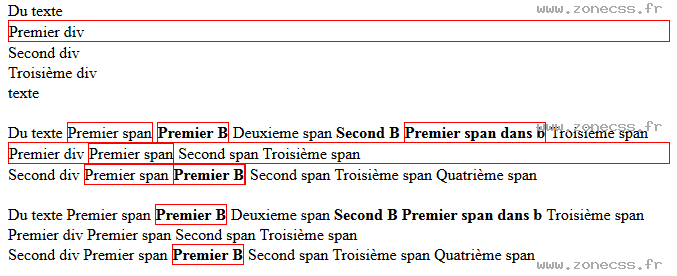
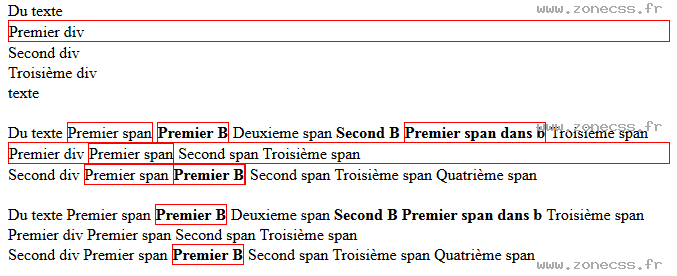
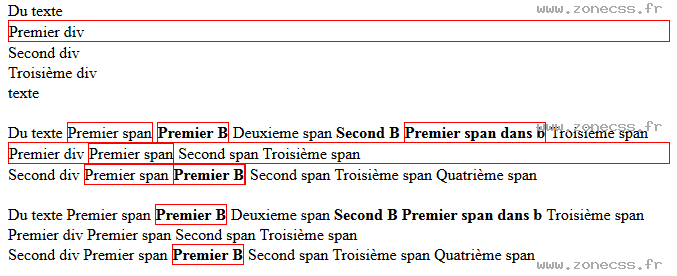
Interprétation du code du sélecteur :first-of-type CSS par votre navigateur.
Du texte
Premier div
Second div
Troisième div
texte
Du texte
Premier span Premier B Deuxieme span Second B Premier span dans b Troisième span
Premier div Premier span Second span Troisième span
Second div Premier span Premier B Second span Troisième span Quatrième span
Du texte
Premier span Premier B Deuxieme span Second B Premier span dans b Troisième span
Premier div Premier span Second span Troisième span
Second div Premier span Premier B Second span Troisième span Quatrième span
Interprétation normale du code du sélecteur CSS :first-of-type (copie d'écran).