Exemple de code de la fonction CSS expression().
<style>
.expression{
border:1px solid red;
width : 100px;
width : expression(200 + "px"); }
</style>
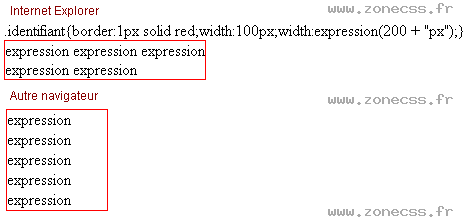
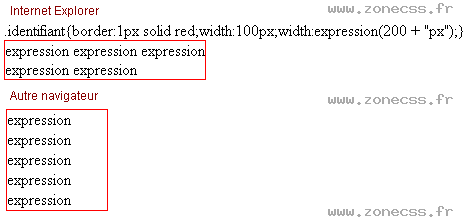
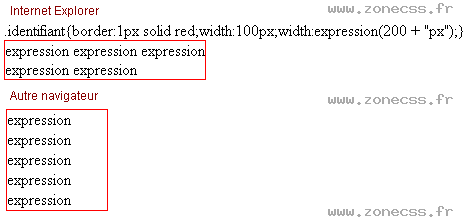
.identifiant{border:1px solid red; width:100px; width:expression(200 + "px"); }
<div class="expression"> expression expression expression expression expression </div>Interprétation du code de la fonction expression() CSS par votre navigateur.
.identifiant{border:1px solid red; width:100px; width:expression(200 + "px");}
expression expression expression expression expression
Interprétation normale du code de la fonction CSS expression() (copie d'écran).