Exemple de code de la règle CSS @charset.
<link rel="stylesheet" href="/img/screenshot_css/charset_utf-8.css">
<link rel="stylesheet" href="/img/screenshot_css/charset_ISO-8859-1.css">
<link rel="stylesheet" href="/img/screenshot_css/charset_ISO-8859-1_utf-8.css">
<link rel="stylesheet" charset="UTF-8" href="/img/screenshot_css/charset_utf-8-attr.css">
<link rel="stylesheet" charset="ISO-8859-1" href="/img/screenshot_css/charset_ISO-8859-1-attr.css">
<link rel="stylesheet" charset="ISO-8859-1" href="/img/screenshot_css/charset_ISO-8859-1_utf-8-attr.css">
<style>
.exemple_iso,.exemple_utf,.exemple_iso_utf{ margin-bottom : 10px; }
.exemple{ border : 1px solid #666; margin-bottom : 5px; }
.exemple span{ color : green; font-weight :bold; }
</style>
<div class="exemple_iso">
<b>Exemple d'insertion de contenu issu d'un fichier externe Css encodé en ISO-8859-1 et avec un @charset "ISO-8859-1".</b>
<div class="exemple">j'ai été encodé en caractère ISO-8859-1.<br>Résultat : <span class="insertion"></span><br>Résultat avec attribut : <span class="insertion-attr"></span> </div>
<div class="exemple">j'ai\0000A0\0000E9t\0000E9\0000A0encod\0000E9\0000A0en caract\0000E8re ISO-8859-1.<br>Résultat : <span class="insertion_unicode"></span><br>Résultat avec attribut : <span class="insertion_unicode-attr"></span></div>
</div>
<div class="exemple_utf">
<b>Exemple d'insertion de contenu issu d'un fichier externe Css encodé en UTF-8 et avec un @charset "UTF-8".</b>
<div class="exemple">j'ai été encodé en caractère UTF-8.<br>Résultat : <span class="insertion"></span><br>Résultat avec attribut : <span class="insertion-attr"></span></div>
<div class="exemple">j'ai\0000A0\0000E9t\0000E9\0000A0encod\0000E9\0000A0en caract\0000E8re UTF-8.<br>Résultat : <span class="insertion_unicode"></span><br>Résultat avec attribut : <span class="insertion_unicode-attr"></span></div>
</div>
<div class="exemple_iso_utf">
<b>Exemple d'insertion de contenu issu d'un fichier externe Css encodé en UTF-8 et avec un @charset "ISO-8859-1".</b>
<div class="exemple">j'ai été encodé en caractère UTF-8.<br>Résultat : <span class="insertion"></span><br>Résultat avec attribut : <span class="insertion-attr"></span></div>
<div class="exemple">j'ai\0000A0\0000E9t\0000E9\0000A0encod\0000E9\0000A0en caract\0000E8re UTF-8.<br>Résultat : <span class="insertion_unicode"></span><br>Résultat avec attribut : <span class="insertion_unicode-attr"></span></div>
</div>
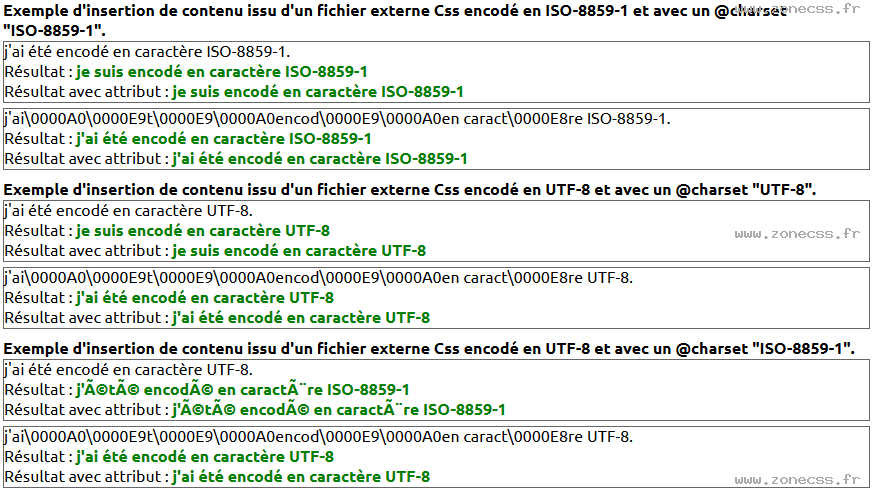
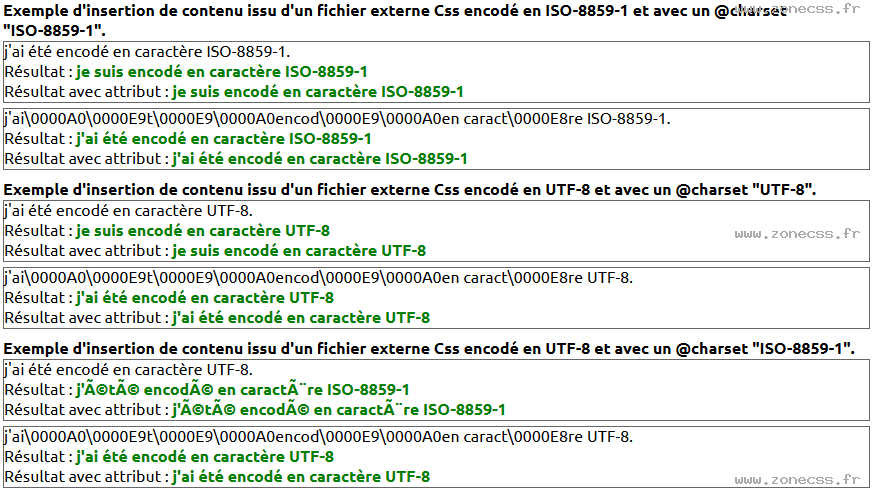
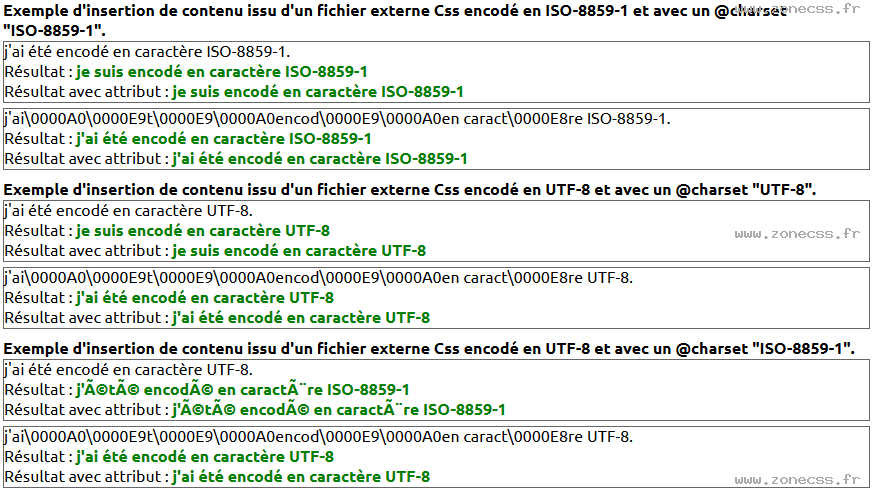
Interprétation du code de la règle @charset CSS par votre navigateur.
Exemple d'insertion de contenu issu d'un fichier externe Css encodé en ISO-8859-1 et avec un @charset "ISO-8859-1".
j'ai été encodé en caractère ISO-8859-1.
Résultat :
Résultat avec attribut :
j'ai\0000A0\0000E9t\0000E9\0000A0encod\0000E9\0000A0en caract\0000E8re ISO-8859-1.
Résultat :
Résultat avec attribut :
Exemple d'insertion de contenu issu d'un fichier externe Css encodé en UTF-8 et avec un @charset "UTF-8".
j'ai été encodé en caractère UTF-8.
Résultat :
Résultat avec attribut :
j'ai\0000A0\0000E9t\0000E9\0000A0encod\0000E9\0000A0en caract\0000E8re UTF-8.
Résultat :
Résultat avec attribut :
Exemple d'insertion de contenu issu d'un fichier externe Css encodé en UTF-8 et avec un @charset "ISO-8859-1".
j'ai été encodé en caractère UTF-8.
Résultat :
Résultat avec attribut :
j'ai\0000A0\0000E9t\0000E9\0000A0encod\0000E9\0000A0en caract\0000E8re UTF-8.
Résultat :
Résultat avec attribut :
Interprétation normale du code de la règle CSS @charset (copie d'écran).