
<style>
#exemple table, #exemple table td { border:1px solid #666; }
</style>
<div class="cadre-exemple cadre-clickme" id="exemple">
<h3 id="exemple-desc">Valeur par défaut</h3>
<span id="exemple-desc-0">Valeur par défaut</span>
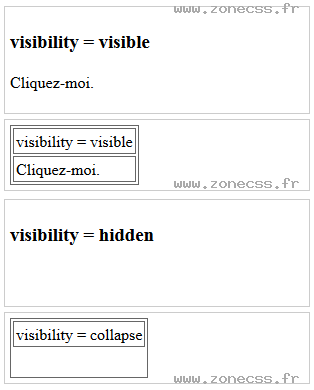
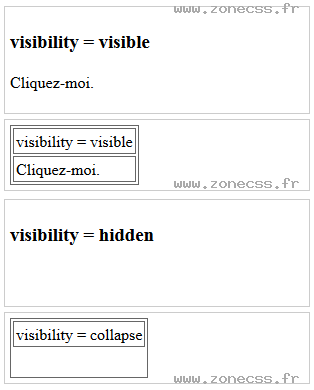
<p id="exemple-style-0" class="cadre-vert">Effet visibility</p>
<table border="1" cellpadding="2">
<tr>
<td id="exemple-desc-1">Valeur par défaut</td>
</tr>
<tr>
<td id="exemple-style-1" class="cadre-vert">Effet visibility</td>
</tr>
</table>
</div>
<script>
initExemple('visibility', 'visibility', ['visible', 'hidden', 'collapse'], 2);
</script>Effet visibility
| Valeur par défaut |
| Effet visibility |