Exemple de code de la propriété JS / CSS textTransform.
<style>
.cadre-gris{ margin : 5px 0}
</style>
<div class="cadre-exemple cadre-clickme" id="exemple">
<h3 id="exemple-desc">Valeur par défaut</h3>
<div class="cadre-gris">
<span id="exemple-desc-0">Valeur par défaut</span>
<div id="exemple-style-0" class="cadre-vert" >Effet textTransform </div>
</div>
</div>
<script>
initExemple('text-transform', 'textTransform', ['capitalize', 'uppercase', 'lowercase', 'none', 'inherit'], 1);
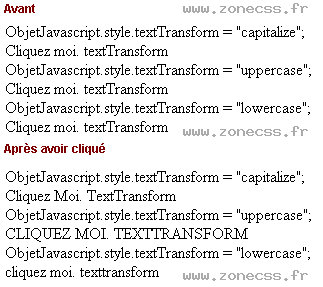
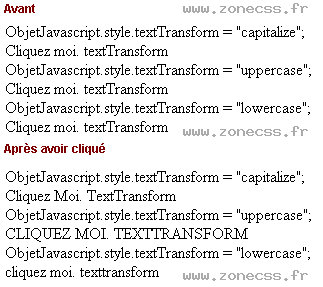
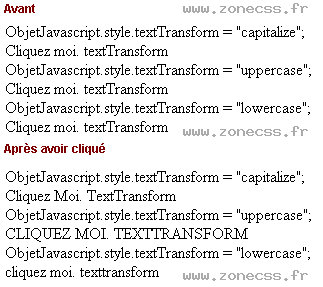
</script>Interprétation du code de la propriété textTransform JS / CSS par votre navigateur.
Valeur par défaut
Valeur par défaut
Effet textTransform
Interprétation normale du code de la propriété JS / CSS textTransform (copie d'écran).