
<style>
.cadre-gris{ margin : 5px 0; }
.cadre-vertemp{border-color : green; border-style : solid}
</style>
<div class="cadre-exemple cadre-clickme" id="exemple">
<h3 id="exemple-desc">Valeur par défaut</h3>
<div class="cadre-gris">
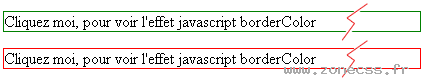
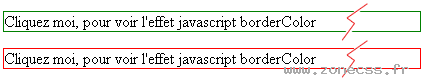
<p id="exemple-style-0" class="cadre-vertemp" >Effet borderColor.</p>
</div>
<div class="cadre-gris">
<p id="exemple-style-1">Effet borderColor.</p>
</div>
</div>
<script>
initExemple('border-color', 'borderColor', ['#4682B4', 'tomato', 'rgb(60,179,113)', 'rgba(85,107,47,0.5)', 'hsl(240,100%,27%)', 'hsla(0,59%,41%,0.3)','inherit'], 2);
</script>Effet borderColor.
Effet borderColor.