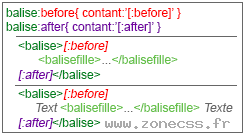
Définition de la CSS :after.
Le pseudo-élément CSS :after de spécifier qu'un "contenu CSS" sera inséré à la fin du contenu d'un élément (x)HTML ou d'assigner à ce "contenu CSS" des propriétés CSS.
:after :identifianta:after{
content:"...";
}
identifianta:after{
color:green; font-size:12px;
}
identifiant:after{
content:url(/img/icone.gif);
width:150px; display:block;
} L'insertion du contenu via pseudo-élément
L'insertion du contenu via pseudo-élément :after CSS de se fait toujours en fin du contenu existant, juste avant la balise de fin de l'élément.Si vous désirez insérer du contenu au début de contenu existant, vous devez utiliser le pseudo-élément CSS
:before.Conditions d'application de la CSS :after.
Le pseudo-élément :after CSS est utilisé avec la propriété CSS content.
Le pseudo-élément de feuille de style :after CSS ne peut pas se déclarer dans l'attribut HTML ou XHTML STYLE.
Le pseudo-élément CSS :after doit être déclaré dans une balise HTML ou XHTML STYLE.
Héritage des valeurs Css de :after.
Le contenu inséré avec la propriété CSS :after, hérite des propriétés de l'élément dans lequel il se trouve, à condition que ces dernières acceptent l'héritage.
Problème d'interprétation de :after en Css.
Le pseudo-élément CSS :after en CSS2 :
- Le pseudo-element CSS
:afterpose des problèmes d'interprétation sous Internet Explorer qui ne la reconnaît pas pour les versions < 8. - Pris en charge sur FireFox 1+, Opera 4+ et Safari 4+.
Le pseudo-élément CSS ::after en CSS3 :
- Le pseudo-element CSS version CSS3
::afterest interprétée que par les versions de FireFox 1.5+, Internet Explorer 9+, Opera 7+ et Safari 4+
Evolutions de la syntaxe CSS de :after.
Le pseudo-élément CSS :after en CSS3 s'écrit avec 2 deux ":"
identifiant::after{ /* CSS 3 */}Règles de syntaxes CSS pour :after.
Comprendre l'écriture de :after
Le pseudo-élément CSS :after s'applique à tous les éléments HTML ou XHTML. Vous pouvez donc si nécessaire mettre un sélecteur devant pour conditionner la sélection, sinon les propriétés seront appliquées à l'ensemble des éléments HTML ou XHTML qui répondent à :after.
Pour schématiser, il faut imaginer que par défaut le pseudo-élément CSS :after s'écrit *:after. "*" représente la condition soit "n'importe balise" (cible tous les balises sans distinction).
Donc pour conditionner plus précisément la sélection, il faut juste remplacer "*" par un autre sélecteur qui vous permettra de distinguer l'élément que vous voulez sélectionner.
Ce sélecteur doit être unique (classe, id, balise ou pseudo-classe) ou multiple à condition de ne pas contenir d'espace entre chaque sélecteur, sinon on passe dans le cas d'un chemin de sélection pour sélectionner le parent (vous comprendrez mieux avec les exemples qui suivent).
P:after{
/* Propriétés CSS assignées à toutes les balises P */
}
.regle:after{
/* Propriétés CSS assignées à toutes les balises ayant comme classe "regle" */
}
:disabled:after{
/* Propriétés CSS assignées à toutes les balises qui correspondent à la règle :disabled */
}Maintenant, vous pouvez être plus précis pour cibler l'élément parent dans lequel vous voulez cibler, en mettant un chemin de sélection devant :
.identifant p:after{
/* Propriétés CSS assignées à à toutes les balises P et dont le parent direct ou indirect a la classe "identifant" */
}
.identifant .regle:after{
/* Propriétés CSS assignées àtoutes les balises ayant comme classe "regle" et dont le parent direct ou indirect a la classe "identifant" */
}
.identifant :disabled:after{
/* Propriétés CSS assignées à toutes les balises qui correspondent à la règle :disabled et dont le parent direct ou indirect a la classe "identifant" */
}Compatibilités navigateurs du sélecteur :after
- Détails des versions de la CSS :after
- Sélecteur
:afterest compatible avec CSS2 et plus. - Sélecteur
:afterest compatible avec CSS3 et plus.
Votre avis sur la définition :after en CSS
Votez pour la définition CSS :after
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.3 / 5 - 17
votes
Cliquez sur une étoile pour voter.